Чтобы добиваться успехов в раскрутке сайта, необходимо постоянно работать над его юзабилити.
Удобство использования площадки — один из ключевых факторов эффективного продвижения.
Разберемся, по каким критериям нужно анализировать юзабилити.Также рассмотрим приемы, которые помогут сделать сайт еще удобнее и привлекательнее для пользователей.
Что такое юзабилити
Под этим достаточно известным термином usability понимается характеристика, которая определяет удобство сайта с точки зрения посетителя. Также термин применяется по отношению к приложениям и программам, но мы сосредоточимся именно на веб-ресурсах.
Юзабилити — качественный показатель, который оценивается как высокий либо низкий. В отличие от трафика или конверсии, его нельзя измерить в цифрах, т. к. само понятие удобства субъективно.
Из чего складывается юзабилити
Отметим, что при оценке нужно учитывать все шаги, которые совершает посетитель сайта, — с первой страницы до закрытой вкладки.
Если пользователь проводит на площадке много времени, значит, он комфортно себя чувствует и не ощущает желания покинуть сайт.
В то же время затянувшаяся «прогулка» может указывать на неудобный интерфейс или непродуманную навигацию. Следовательно, нужно учитывать все нюансы. Разберемся, из каких составляющих складывается юзабилити.
Дизайн
Оценка сайта начинается с его визуального восприятия. Продуманная цветовая гамма, читабельные шрифты, эргономичное расположение блоков и визуальных элементов нравятся пользователям и вызывают позитивное отношение к площадке.
Структура и навигация
В этом отношении все сайты с высоким юзабилити похожи друг на друга. Страницы и разделы должны быть последовательно связаны между собой.
Также не стоит экспериментировать, например, размещать корзину в футере, или подвале сайта. Пусть ключевые элементы находятся там, где посетителям привычно их видеть.
Логичность
На удобном сайте все кнопки и ссылки «в тему». Каждый элемент должен выполнять конкретную функцию и быть интуитивно понятным, чтобы не сбивать пользователей с толку.

*SEO-шник, встретив максимально логичный сайт
Скорость работы
Мы не раз говорили о том, что медленный сайт вредит бизнесу, особенно когда речь идет о мобильной версии.
Со скоростью все просто: чем быстрее грузятся страницы, тем довольнее посетители и поисковики, которые тоже обращают внимание на этот показатель.
Для его отслеживания нужно использовать специальные инструменты.
Доступность обратной связи
Важно, чтобы посетителям не приходилось искать контактную информацию по всей площадке. Формы обратной связи должны быть на виду у пользователей, тогда они в любой момент смогут обратиться к менеджеру. То же касается информации о часах работы, адресах магазинов и т. д.
Качественный текстовый контент
Через тексты сайт говорит со своей аудиторией. Необходимо, чтобы читатели быстро понимали смысл написанного. Задача опубликованных на площадке текстов — доносить до посетителей информацию в максимально доступной форме и отвечать на запрос пользователей.
Тревожные звоночки: что указывает на проблемы с юзабилити
О том, что сайт не совсем удобен, говорят следующие признаки:
- Проблемы с трафиком — стагнация либо снижение посещаемости.
- Высокая кликабельность сниппета в выдаче при низкой активности на страницах.
- Большое количество отказов при коротких сессиях (если речь не идет о сайте-визитке).
- Низкие показатели конверсий.
Важно: перечисленные «симптомы» не всегда связаны с проблемным юзабилити. Например, некорректное отображение интерфейса в мобильной версии — техническая ошибка. Именно поэтому важен комплексный подход.
Как отслеживать поведение посетителей сайта
Поведение аудитории напрямую связано с удобством веб-ресурса. Отслеживать действия пользователей позволяют наши старые знакомые — Яндекс Метрика и Google Analytics. Поговорим о них более подробно.
Яндекс Метрика
Эта система аналитики — мощное оружие в руках SEO-специалиста. Яндекс Метрика ценится за простой интерфейс и множество функций. Остановимся на инструментах, которые предлагает система.

Вебвизор
С его помощью можно отслеживать пользовательские действия в формате видео. Вебвизор позволяет анализировать:
- негативно влияющие на конверсию проблемы с юзабилити;
- логику совершаемых пользователями переходов;
- технические ошибки;
- ошибки в структуре и навигации.
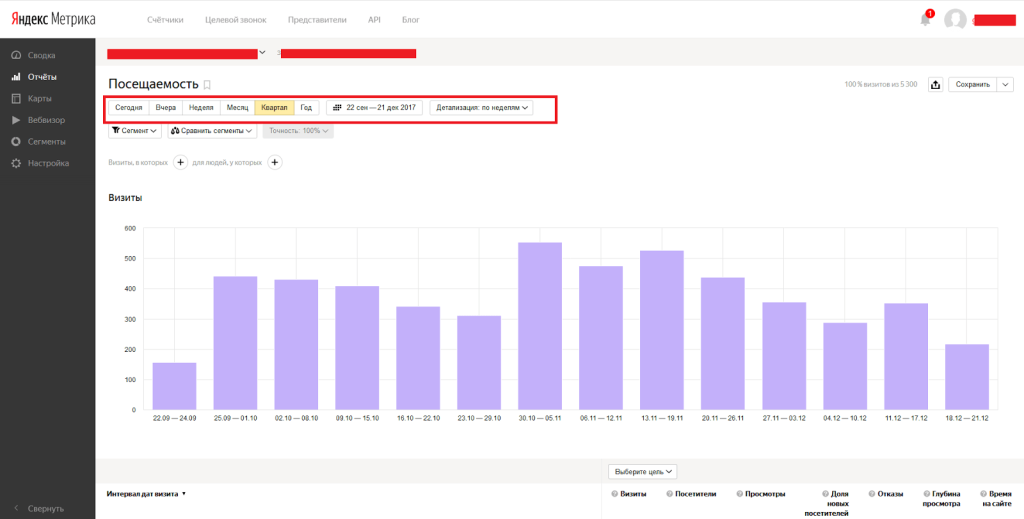
Здесь можно изучать отчеты за конкретный период, а также выставлять фильтры для детализации, например, для просмотра действий с мобильных устройств или отслеживания запросов, по которым посетители попадают на сайт.
Благодаря Вебвизору SEO-специалист может наблюдать за тем, какой путь совершил пользователь, как будто находился рядом с ним.
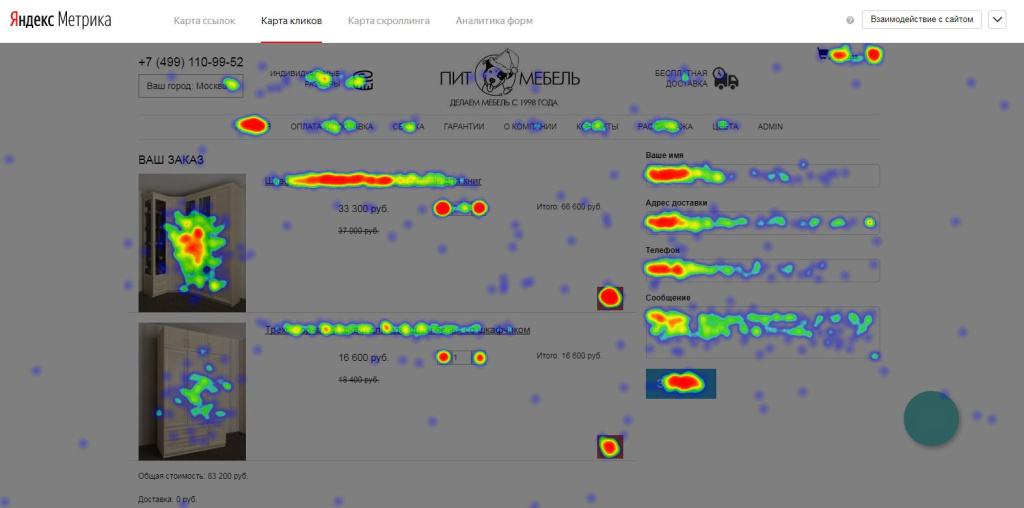
Тепловые карты
Еще один классный инструмент Яндекс Метрики. Тепловые карты позволяют выяснить, какие элементы и блоки страницы наиболее популярны среди аудитории. С помощью инструмента можно отслеживать:
- клики посетителей сайта;
- ссылки, по которым переходят гости площадки;
- путь пользователей между страницами и разделами.
В зависимости от своей популярности элементы окрашиваются в разные оттенки — теплые или холодные. Именно поэтому инструмент получил такое название.
Элементы, с которыми посетители наиболее активно взаимодействуют, обозначаются красным цветом, а не интересующие пользователей — синим.
Карта кликов показывает, на какие кнопки чаще всего нажимают гости сайта, какие всплывающие окна блокируют и т. п. На элементы, которые посетители игнорируют, нужно обратить внимание и оптимизировать их.

С помощью карты ссылок можно узнать, какие из них пользуются наибольшим спросом. Эти данные позволяют выяснить, правильно ли размещен линк и насколько хорошо он виден.
Карта скроллинга отображает, насколько долго посетители прокручивают страницу, интересует ли их контент, который находится в ее средней и нижней частях. На основании полученной информации можно делать выводы о предпочтениях аудитории.
Аналитика форм
Этот инструмент помогает оценить, насколько эффективно работают все формы обратной связи.
Аналитика доступна в двух отчетах:
- по конверсии формы;
- по полям формы.
Конверсия формы показывает:
- Сколько раз просматривалась страница с формой.
- Как часто пользователи взаимодействовали с формой.
- Сколько форм было отправлено.
Отчет по полям отображает:
- Как долго пользователи взаимодействовали с каждым полем.
- Какие поля остались незаполненными.
- Какие поля вызывают затруднения и заставляют пользователя закрыть вкладку, не отправив форму.
Google Analytics
В этой системе представляют интерес следующие отчеты:
- «Карта поведения».
- «Карта целей».
- «Пути пользователей».
Расскажем о каждом из перечисленных отчетов.
Карта поведения
Она показывает, какой путь ведет пользователя между разделами и страницами, — от точки входа до точки выхода.
«Карта поведения» отображает:
- самые популярные разделы;
- наименее интересные для посетителей страницы;
- самый популярный контент;
- данные об источнике трафика;
- количество новых посетителей и вернувшихся пользователей.
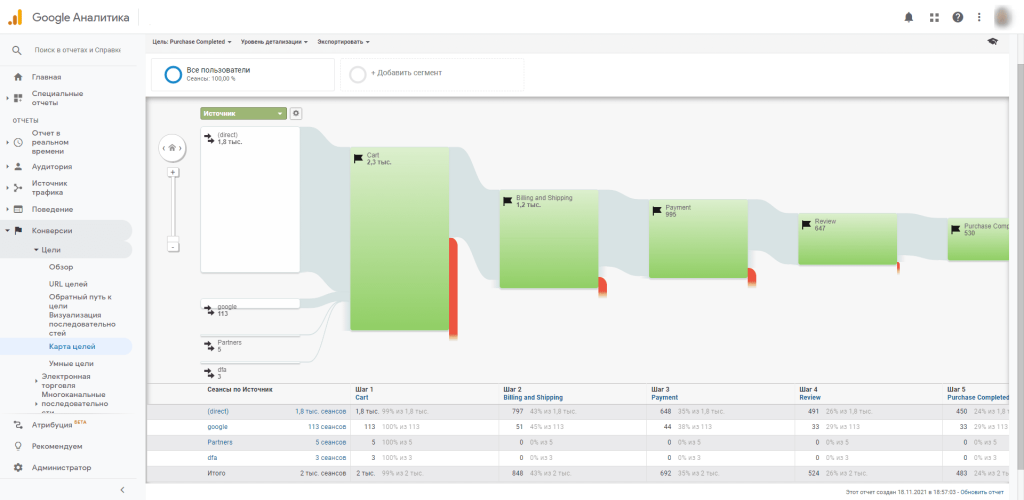
Карта целей
Этот отчет позволяет выяснить, с какими сложностями сталкиваются посетители веб-ресурса. «Карта цели» показывает, как именно пользователь добирается до совершения целевого действия и где на этом пути происходит утечка трафика.
Информация из отчета помогает увидеть, где нужно упростить «дорогу» к запросу консультации, покупке и т. д.

Пути пользователей
Из этого отчета можно узнать, как ведут себя посетители, которые пришли на площадку из разных источников: из поисковой выдачи, с рекламного объявления и т. д.
Эта информация помогает:
- выявлять наиболее популярные пути;
- обнаруживать проблемные участки;
- улучшать структуру сайта;
- оценивать эффективность рекламных кампаний.
Тестирование юзабилити
Это мероприятие необходимо проводить регулярно. Диджитал-индустрия очень динамична, и то, что еще вчера нравилось аудитории, сегодня уже не соответствует ее запросам.
Тестирование юзабилити включает несколько этапов. В их числе:
- Набор фокус-группы среди представителей ЦА. Важно, чтобы участники тестирования соответствовали портрету клиента.
- Подготовка заданий. Конкретный план зависит от специфики сайта. Например, при тестировании интернет-магазина участники должны найти товар, добавить его в корзину и оформить заказ, выбрав способ оплаты и доставки.
- Сбор фидбэка. Обратная связь помогает выявить недочеты, которые нужно устранить.
- Исправление ошибок и проверка обновлений. Необходимо повторять этот этап до тех пор, пока не удастся получить желаемый результат.
Важно: участники должны выполнять задания без каких-либо подсказок. Помощь со стороны помешает получить объективную информацию.
Если сайт находится в процессе создания, лучше тестировать юзабилити на каждом этапе разработки. Это оптимизирует поиск ошибок.

*Протестировали сайт и не нашли ни одной ошибки
Как улучшить юзабилити
Рассмотрим, какие приемы позволят сделать сайт максимально user-friendly. Потраченное время обязательно окупится, когда веб-ресурс станет удобным, а посетители — довольными.
Повышение скорости загрузки страниц
Необходимо убедиться, что сайт работает быстро и не раздражает пользователей своими «зависаниями».
Для анализа можно выбрать страницы с самой высокой посещаемостью и проверить их с помощью PageSpeed Insights — инструмента от Google. Сервис не только оценит скорость загрузки, но и предложит рекомендации по улучшению работы веб-ресурса.
Отметим, что в будущем Google может отказаться от PageSpeed Insight и предложить альтернативный вариант — оценку скорости через браузер Chrome.
Оптимизация сайта для мобильных устройств
Эту тему мы подробно раскрыли здесь. Проверить адаптивность сайта можно с помощью Mobile-Friendly Test API.
Проработка цветового оформления и стилистики сайта
Все страницы должны быть выдержаны в едином стиле. «Разнобой» в оформлении вызывает у посетителей диссонанс, даже если они не отдают себе в этом отчет.
Кроме того, важно учитывать тематику сайта. Психологии цвета в маркетинге посвящено множество исследований, и пренебрегать их результатами не стоит.
Например, для интернет-магазина натуральной косметики подойдут оттенки зеленого, а сайт по продаже элитной мебели можно оформить в благородных насыщенных тонах, которые ассоциируются с роскошью.
Еще один момент — цвет CTA-кнопок. Здесь нужны контрастные решения, чтобы элементы не терялись на общем фоне. Особенно важно выделять кнопки, которые располагаются в правой части страницы. Это помогает удерживать внимание пользователей при просмотре контента по модели F/Z (об этом чуть позже).
Отказ от лишнего
Наверное, каждый пользователь заходил на сайты, страницы которых «под завязку» наполнены информацией и графическими элементами. Такая загруженность быстро утомляет посетителей площадки, и они покидают ресурс.
Системы аналитики помогают выяснить, от каких элементов можно безболезненно отказаться и сделать пространство страниц более свободным.
Использование темной темы
Это жест заботы о тех, кто предпочитает заходить на сайт вечером либо ночью. При добавлении темной темы лучше избегать высокой контрастности и не делать фон тотально черным, а шрифт белоснежным.
Например, сочетание графитового и кремового выглядит мягче и не бьет по глазам.

*pov: зашёл на белый сайт ночью
Добавление фавикона
О том, что это такое и как его создать, мы рассказывали здесь. Иногда владельцы сайтов пренебрегают фавиконом, а зря. Этот значок выделяет сайт в поисковой выдаче, на панели закладок, в истории браузера.
Фавикон помогает пользователям быстрее идентифицировать веб-ресурс среди других, а значит, повышает уровень их комфорта.
Доступное, короткое и простое меню
От меню напрямую зависит эффективность навигации на сайте. Разберем критерии, которым оно должно соответствовать.
Во-первых, важна доступность меню с любой страницы — личного кабинета, политики конфиденциальности, корзины и т. д.
Во-вторых, меню должно быть коротким, что принципиально для удобства мобильной версии. Конечно, если речь идет об интернет-магазине с большим каталогом, соблюсти такое условие сложно. Однако даже крупные маркетплейсы стараются объединять подкатегории, чтобы не раздувать меню.
В-третьих, важна простота. Запутанное меню раздражает пользователей и вызывает желание уйти туда, где все более прозрачно. Чтобы людям было проще воспринимать информацию, стоит разделить пункты визуально.
Классическое расположение элементов страницы
Эксперименты — это хорошо, но в некоторых вопросах лучше придерживаться традиций. При размещении элементов в хедере (шапке) и футере стоит ориентироваться на сайты той же тематики.
Как правило, в левой части шапки сайта располагается:
- кликабельный лого, который ведет на главную;
- город, если в этом есть необходимость.
В центре хедера обычно размещаются:
- меню с разделами «О нас», «Блог», «Портфолио» и др.;
- каталог, который можно убрать под соответствующую кнопку;
- поле поиска.
В правой части шапки чаще всего находятся:
- телефон компании либо раздел «Контакты»;
- форма для заказа обратного звонка;
- опционально — корзина, личный кабинет, раздел «Избранное».
Что касается футера, то в нем могут размещаться:
- дубль хедера;
- второстепенные элементы, например, карта сайта;
- ссылки на соцсети компании;
- документы, в том числе политика конфиденциальности.

*Открыл сайт, а там не "вот они слева направо", а хаос
Хорошо заметные CTA-кнопки
Элементы, с помощью которых пользователи совершают целевые действия, должны выделяться. Необходимо сделать основной призыв особенно заметным.
Грамотное структурирование контента
Юзабилити даже быстрого сайта с продуманным дизайном страдает, если тексты на страницах представляют собой сплошную «простыню». Чтобы пользователям было удобно, можно:
- Сопровождать тексты содержанием с якорными ссылками. В таком случае читатели будут быстро попадать в интересующие их разделы.
- Разделять тексты на абзацы и смысловые блоки, используя заголовки уровней H2–H6.
- Внедрять разные форматы. Если есть возможность, стоит разбавлять текстовый контент видеороликами, инфографикой, карточками с основными тезисами.
- Использовать маркированные и нумерованные списки.
- Умеренно вставлять рекламные блоки. Важно, чтобы они выглядели органично.
И, конечно, тексты на user-friendly сайте должны быть интересными и грамотными.
И еще один совет по оформлению контента: есть мнение, что пользователь, который читает слева направо, просматривает веб-страницы по модели F или Z. Сначала человек «пробегает» часть содержимого, чтобы получить первое представление о контенте.
Затем взгляд пользователя скользить вниз, чтобы найти интересующую информацию. Далее человек снова читает текст привычным образом — слева направо.
Удобный поиск по сайту
Такая возможность значительно повышает юзабилити крупных сайтов с большим количеством информации. Поиск точно необходим для крупных интернет-магазинов и ресурсов с объемными базами данных. А еще эта функция — мастхэв для мобильной версии сайта.
Реализовать функцию можно тремя способами:
- Внедрить собственный алгоритм. Для этого придется обращаться к разработчикам и дизайнерам.
- Использовать возможности CMS. Особенности встроенных средств внедрения поиска зависят от специфики движка.
- Подключить сторонний сервис — бесплатный либо коммерческий. Здесь можно вспомнить тот же Яндекс.Поиск или Sphinx.
Поле поиска должно быть заметным даже при беглом взгляде на страницу. Выделить строку, подчеркнув ее функцию, можно с помощью надписи «Найти» или значка-лупы.

*Когда удобно - тогда удобно :)
Важно, чтобы при отсутствии релевантного своему запросу ответа посетитель мог получить полезную информацию. Если подходящих вариантов нет, пусть сайт предлагает контент на основании предыдущего поиска либо рассказывает о новостях компании.
Кроме того, рекомендуется настроить распознавание ошибок и опечаток вместе с исправлением раскладки. Некорректное написание слов не должно мешать продуктивному поиску.
Использование подсказок
Когда посетитель сайта все время чувствует «незримую поддержку», это говорит о высоком уровне юзабилити. Пользователь запросил обратный звонок? Следует уведомить его о времени связи. Человек сделал покупку?
В таком случае нужно отправить ему номер заказа. Каждый ответ на действия пользователя должен быть логичным и простым. Если посетитель оказался на странице 404, ему пригодится подсказка, как вернуться на главную либо в другой раздел.
Всплывающие окна
О том, как правильно работать с такими виджетами, мы упоминали в этой статье. Хороший вариант — заметное, но свернутое окно, которое не мешает восприятию контента.
Оптимизация форм обратной связи
Чем меньше времени пользователь тратит на заполнение полей, тем лучше для сайта. Если форма содержит более трех строк, это может стать проблемой. Людям проще закрыть вкладку и уйти на другой ресурс, чем кропотливо заполнять одно поле за другим.
И еще: пользователи не любят оставлять контактные данные. Не нужно просить номер телефона вместе с электронным адресом: достаточно одного варианта.
Возможность отменить действие
Юзабилити высокого уровня предполагает свободу пользовательского выбора. Если посетитель сайта хочет отказаться от покупки, убрать из корзины лишние товары либо изменить способ оплаты, необходимо предоставить ему такую возможность.
Заключение
Улучшение юзабилити — это работа, которой нужно заниматься постоянно. При этом изменения должны быть плавными. Даже если оценка юзабилити выявила множество недочетов, нужно постепенно внедрять новшества. В противном случае резкие изменения в дизайне и функционале могут отпугнуть пользователей.
Кстати, не обязательно самостоятельно заниматься анализом юзабилити: мы готовы взять на себя эту задачу.
Посмотрим на ваш сайт с позиции пользователя, выявим ошибки и составим список рекомендаций, которые помогут сделать веб-ресурс удобнее и функциональнее.