Скорость загрузки также влияет на эффективность онлайн-продвижения товаров и услуг. Если сайт медленно грузится, это не нравится пользователям, у которых нет времени и желания ждать. Люди закрывают вкладку и уходят на другой ресурс. Низкая скорость загрузки не только отталкивает пользователей, но и косвенно влияет на ранжирование. Медленные сайты не занимают высокие позиции в выдаче «Яндекса» и «Гугла». В результате сайт теряет посетителей, а бизнес — покупателей и прибыль.
Чтобы компания не лишалась значительной части клиентов, нужно систематически тестировать скорость загрузки страниц. Для проверки предназначены специальные сервисы. В статье мы расскажем об инструментах для тестирования скорости загрузки. С их помощью вы сможете выявить причины, которые замедляют сайт, и оптимизировать его работу.
Начнем с сервисов для проверки из России. Ситуация внутри IT-отрасли остается нестабильной, и зарубежные разработчики могут в любой момент ограничить доступ к своим решениям. По этой причине мы рекомендуем выбирать отечественные сервисы, которые помогают улучшить показатели скорости.

Когда развил запредельную скорость
Be1.ru
Этот бесплатный инструмент используют вебмастера, копирайтеры, SEO-специалисты — все, кто так или иначе занимается оптимизацией. Обратите внимание: мультифункциональный сервис измеряет скорость отклика сервера, а не загрузки сайта. Во время проверки можно протестировать один ресурс. Be1.ru работает с июля 2016 года.
Seolik.ru
Еще один бесплатный мультифункциональный сервис. Инструмент позволяет выяснить, насколько быстро загружается сайт, оценить его репутацию, проанализировать контент и т. д. Важно: сервис выдает не совсем точные результаты проверки. Возможная причина — анализ по алгоритму PageSpeed Insights от Google. О нем мы расскажем ниже. Инструмент позволяет протестировать один сайт за проверку. Seolik.ru работает с февраля 2015 года.
Sitespeed.ru
Это инструмент от хостинг-провайдера «Русоникс». За проверку можно проанализировать один сайт. Также разработчики предлагают купить услуги хостинга. В результате анализа пользователь получает подробный отчет с рекомендациями по оптимизации веб-ресурса.
Pr-cy.ru
Для определения скорости сайта сервис использует PageSpeed Insights, поэтому данные проверки могут быть неточными. Инструмент позволяет следить за позициями конкурентов и вести несколько проектов одновременно.
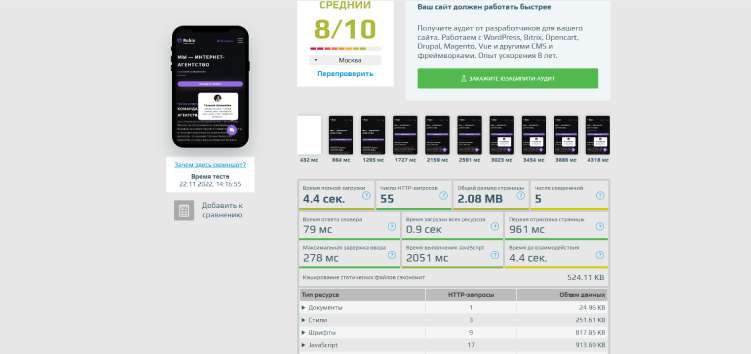
LOADING.express
Серверы LOADING.express находятся на территории РФ. Проверки ведутся из Москвы, Петербурга, Новосибирска и других городов. В условиях нестабильности это становится важным преимуществом.

Перейдем к сервисам для проверки из США.
Google PageSpeed Insights
Многие считают, что этот сервис измеряет скорость загрузки сайта. Это не совсем так. Google PageSpeed Insights отображает скорее актуальные тренды в оптимизации скорости загрузки сайтов. Например, сервис может рекомендовать переконвертировать все картинки на сайте с устаревшего (по мнению Google) формата .jpg на формат .webp. Однако, как показывает практика, такое решение в некоторых случаях может вообще не дать никакой экономии на размере файлов. Поэтому по мере появления новых трендов в веб-разработке, показатели в Pagespeed Insights для сайта могут колебаться. Чтобы получать точные данные, Google PSI нужно использовать вместе с дополнительными инструментами, например, GTmetrix. Проверки ведутся с европейских серверов. Сервис работает с 2010 года.
Pingdom Tools
Этот платный инструмент востребован среди российских вебмастеров. Специалисты ценят Pingdom Tools за высокий уровень удобства. Проверки ведутся с американских и европейских серверов. Сервис работает с июля 2006 года.
WebPagetest
Это достаточно специфический, но в целом хороший сервис. При среднем уровне удобства у него большое количество функций. Инструмент позволяет контролировать несколько проектов одновременно. Проверки ведутся из США. Сервис работает с апреля 2009 года.
Monitis
Разработчики предлагают 15-дневную пробную версию с неограниченным доступом ко всем функциям. Отчеты о скорости загрузки приходят на электронную почту. К недостаткам Monitis можно отнести устаревший дизайн. Кроме того, при использовании сервиса возникают некоторые сложности. Проверки ведутся из США. Сервис работает с 2015 года.
WebSite Optimization
На сегодня это единственный инструмент, с помощью которого можно узнать, насколько долго загружается сайт при скорости интернета 14,4К. Например, загрузка издания vc.ru при таком соединении занимает 22 минуты. Сервис был запущен в апреле 2003 года и через 5 лет перестал обновляться.

Ожидание прогрузки страницы
Dotcom-Monitor
Инструмент проверяет скорость из 25 стран одновременно, но часто зависает при замере из Шанхая. Тест проходит сразу в двух режимах — с кэшем и без него. Dotcom-Monitor сразу замеряет PageSpeed. Сервис работает с ноября 2014 года.
Теперь мы рассмотрим инструменты, которые позволяют замерять скорость сайтов из самых разных точек мира.
GTmetrix
Это один из оптимальных вариантов — быстрый и удобный сервис с качественным дизайном. Важный нюанс: GTmetrix тестирует скорость по старому алгоритму PageSpeed. Кроме того, сейчас для работы с инструментом необходим VPN. GTmetrix сохраняет историю, а также формирует отчеты о времени обработки каждого запроса. Канадский сервис запущен в феврале 2010 года. Российских серверов нет.
Load Impact
Этот инструмент предназначен для DDoS-проверки сайтов. Владелец веб-ресурса должен понимать, как резкий рост посещаемости влияет на скорость загрузки. Load Impact предлагает 50 бесплатных проверок. Сервис работает с декабря 2008 года.
Sitespeed.me
Функционал британского сервиса ограничен только оценкой скорости загрузки. Проверки ведутся из семи стран. Сервис работает с июля 2014 года.
Dareboost
Это качественный французский сервис с широким функционалом и проработанной графикой. Dareboost снимает видео загрузки, выявляет ошибки браузера, сканирует скрипты, оценивает HTTP/2-готовность и определяет индекс скорости сайта. Сервис работает с февраля 2014 года.

GiftOfSpeed
Создатели GiftOfSpeed написали много статей о том, как бороться с долгой загрузкой. Разработчики голландского сервиса предлагают 16 бесплатных инструментов для оценки факторов, которые помогают ускорить сайт. Проверка ведется из восьми стран, РФ в их числе нет. Сервис работает с апреля 2015 года.
Uptrends
Это качественный голландский сервис с функцией автоматической перепроверки. Чтобы сохранять историю тестирований, нужно купить подписку. Uptrends позволяет бесплатно проверять скорость загрузки как с мобильного устройства, так и с десктопа. Сервис работает с декабря 2014 года.
Varvy
Это бесплатный инструмент, который сделал житель Филиппин. Varvy предназначен для SEO-анализа, оценки адаптива, проверки скорости загрузки. Сервис работает с августа 2015 года.
KeyCDN
Швейцарский сервис позволяет выяснить, насколько быстро открываются страницы сайта. Разработчики предлагают и другие функции, в том числе оценку HTTP/2-готовности. Проверка ведется из 14 стран. Сервис работает с апреля 2015 года.
Site24x7
Разработчики предлагают много функций для проверки параметров, которые так или иначе касаются ускорения сайта. Site24x7 показывает время до получения первого (и последнего) байта, а также время ответа. Проверки ведутся из разных городов мира, в том числе из Москвы и Санкт-Петербурга.

SmallSeoTools
Достаточно специфический британский сервис для измерения скорости на модемах. SmallSeoTools работает с ноября 2018 года.
Вывод
Конкурентоспособность сайта напрямую зависит от скорости загрузки страниц. Существует много сервисов, которые помогают контролировать работу веб-ресурса и своевременно устранять ошибки. Вы легко найдете подходящий инструмент, чтобы увеличить скорость загрузки сайта. Протестируйте несколько решений и выберите оптимальный вариант.