Недавно мы рассказывали о том, как скорость загрузки веб-страниц влияет на лояльность пользователей. В той статье были вскользь упомянуты методы, которые помогают избежать «зависания» сайта. Сегодня мы раскроем эту тему более подробно и расскажем, как ускорить загрузку страниц для эффективной поисковой оптимизации.
Еще раз о статистике
Освежим в памяти цифры и посмотрим на результаты исследования Google. Они наглядно демонстрируют, как поведение пользователей зависит от скорости загрузки сайта. Если этот параметр увеличивается с одной до трех секунд, количество отказов повышается на 32%. Ситуация, когда скорость загрузки достигает пяти секунд, еще печальнее. В таком случае количество отказов увеличивается до 90%.
Не менее любопытны другие цифры. Если пользователи заходят на сайт с мобильных устройств, а страницы загружаются дольше трех секунд, веб-ресурс теряет до 53% посетителей.
Кроме того, нужно учитывать, что не у всех есть быстрый стабильный интернет. Медленное соединение в сочетании с низкой скоростью загрузки сайта — это серьезная проблема.
Высокие показатели отказов негативно влияют на оценку поведенческих факторов, которым поисковые системы придают большое значение. Из-за этого позиции сайта в выдаче страдают.
У поисковиков простая логика: зачем продвигать в топ ресурс, с которого массово уходят посетители? Медленная загрузка может обнулить все старания SEO-специалистов, а этого нельзя допускать. Разберемся, какие инструменты и методы помогут сайту «летать».

*Изучил статистику и понял, в чем проблема
Сервисы для оценки скорости загрузки
Сначала нужно убедиться, что страницы не «тормозят». Для этого можно воспользоваться сервисами из нашей подборки:
- Be1.ru.
- Seolik.ru.
- Sitespeed.ru.
- Pr-cy.ru.
- LOADING.express.
- Pingdom Tools.
- WebPagetest.
- Monitis.
- WebSite Optimization.
- Dotcom-Monitor.
- GTmetrix.
- Load Impact.
- Sitespeed.me.
- Dareboost.
- GiftOfSpeed.
- Uptrends.
- Varvy.
- KeyCDN.
- Site24x7.
- SmallSeoTools.
Также рекомендуем обратить внимание на инструменты Zabbix, Datalog, New Relic.
Перечисленные сервисы позволяют вести комплексный мониторинг работы веб-ресурсов, приложений, сетевой инфраструктуры.
Для оценки скорости загрузки будут полезны данные Яндекс Метрики и Google Analytics. Сервисы предоставляют отчеты, которые позволяют анализировать поведение аудитории сайта и выявлять слабые участки.
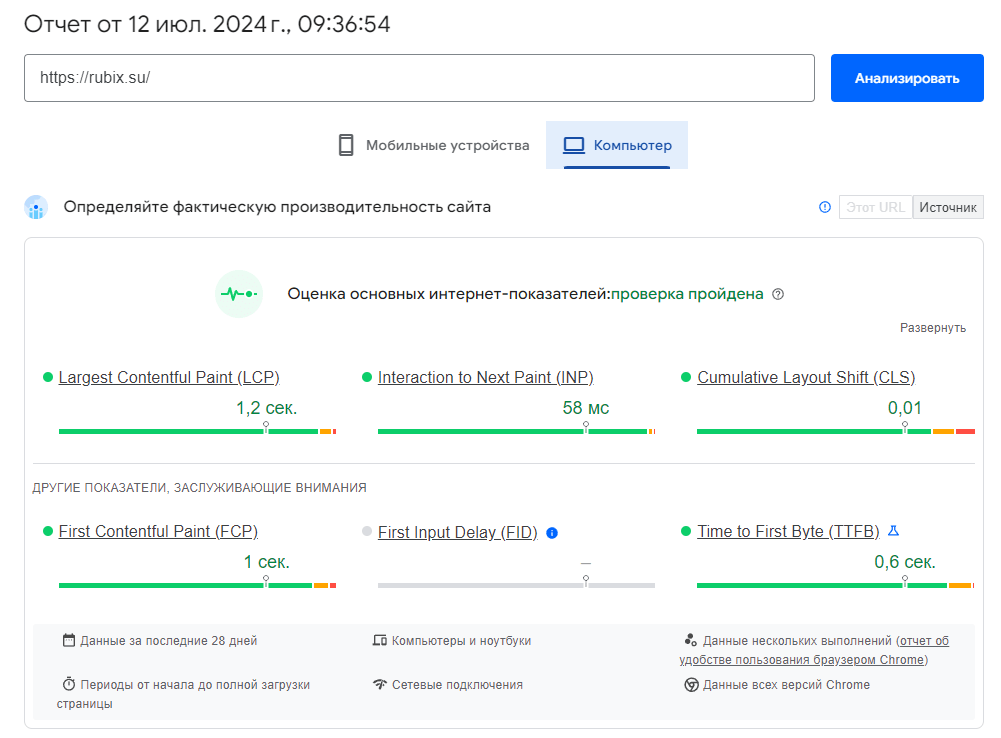
Отдельно стоит упомянуть о таком инструменте, как PageSpeed Insights от Google. PSI не только точно оценивает скорость загрузки, но и анализирует сайт по показателям Core Web Vitals:
- LCP — Largest Contentful Paint, или время загрузки основного контента.
- FID — First Input Delay, или скорость реакции на первое действие пользователя.
- CLS — Cumulative Layout Shift, или визуальная стабильность. Этот показатель отражает, насколько устойчива верстка страниц. CLS снижается, если элементы интерфейса «съезжают» при загрузке, из-за чего посетитель сайта может случайно кликнуть не по той кнопке или ссылке.
Google ориентируется на эти показатели при оценке веб-ресурсов, а с 2021 года учитывает их при ранжировании. Кстати, одному из параметров стоит посвятить отдельный блок.

FID или INP
First Input Delay оценивает время, которое необходимо браузеру для ответа на пользовательские действия. FID учитывает:
- нажатия клавиш;
- клики мышью;
- прокрутку экрана.
В 2022 году была анонсирована новая метрика — INP (Interaction to Next Paint). Этот показатель отображает скорость реакции не только на первое пользовательское действие, но и на все последующие.
Если веб-страница быстро загружается и не «виснет» при работе с ней, INP получается низким. Оптимальное значение показателя варьируется от 75 до 150 миллисекунд.
Как утверждает Google, с марта 2024 года FID потерял актуальность и уступил место INP. В любом случае важно работать над «отзывчивостью» сайта, чтобы обеспечивать быструю реакцию на действия пользователей.
Теперь перейдем к методам, которые повышают скорость загрузки страниц и способствуют эффективному SEO.
Оптимизация картинок
Изображения в высоком разрешении эстетично выглядят, но из-за своего большого веса медленно загружаются. Исправить ситуацию поможет оптимизация картинок. Решить эту задачу можно так:
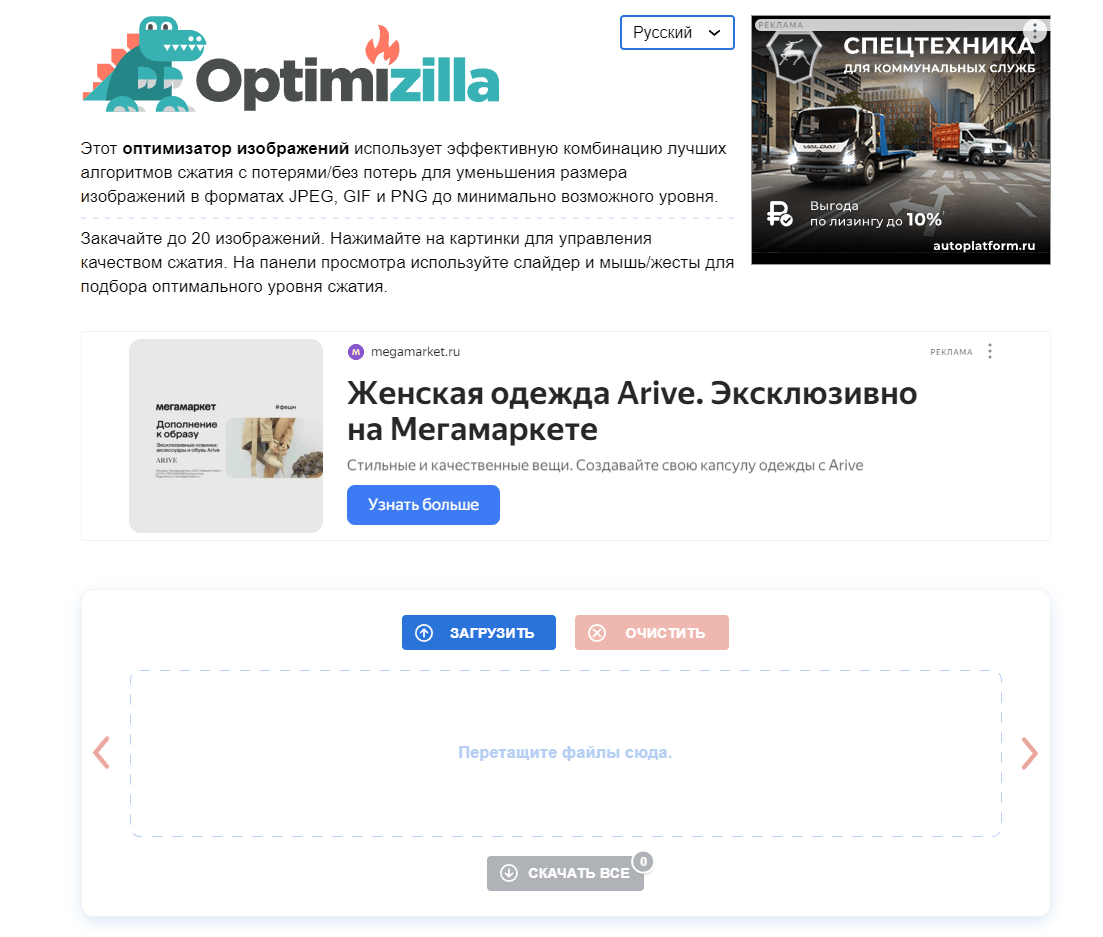
- Сжать картинки с помощью сервисов Optimizilla, Compress JPEG или ResizePixel. Эти инструменты позволяют вдвое уменьшить вес изображения и не потерять качество.
- Изменить формат картинок. Например, вместо PNG стоит использовать JPEG, а еще лучше — более современные AVIF или WebP. Для массового переформатирования изображений подходят такие бесплатные сервисы, как PNG to JPG или Convertio.
- Уменьшить размер изображений. Иногда маленькие картинки, например, 100 × 100 пикселей, загружаются как более крупные — 1000 × 1000 пикселей или больше. В результате изображение обрабатывается в полном формате, а из-за этого страдает скорость.
- Использовать векторную графику для иконок и логотипов.
Оптимальный вес изображений варьируется от 200 Кбайт до 1 Мбайт.

Уменьшение количества анимации
Flash-баннеры, моушн-дизайн, интерактивные элементы — все это замечательно! Анимация помогает оживить сайт и выделиться среди других площадок. Однако важно помнить: это достаточно «увесистый» контент, из-за которого скорость загрузки может снижаться.
Рекомендуем уменьшить размер анимированных элементов либо сократить их количество. Красивый сайт — хорошо, а быстрый — лучше.
Ленивая загрузка
Lazy loading помогает оптимизировать не только картинки, но и видеоконтент. При ее использовании ролики и изображения загружаются в режиме реального времени, т. е. в тот момент, когда посетитель проматывает страницу до конкретного фото или видео. Lazy loading работает на технологии AJAX с помощью JavaScript.
GZIP-сжатие
Такая технология позволяет сжимать поступающий с сервера трафик. Как работает GZIP:
- Браузер отправляет запрос серверу.
- На сервере выполняется сжатие данных, например, с 3 Мбайт до 800 Кбайт.
- Браузер распаковывает полученные с сервера сжатые данные и отображает их в первоначальном виде.
При использовании GZIP-сжатия важно убедиться, что содержимое страницы загружается без ошибок. Для этого нужно протестировать работу сайта с разных устройств и браузеров.
Уменьшение количества запросов на сервер
Когда на странице много изображений, файлов CSS и JavaScript, скорость загрузки снижается. Чтобы устранить проблему, следует сократить количество HTTP-запросов на сервер. Для этого нужно:
- Убрать лишние элементы, которые отправляют HTTP-запросы.
- Использовать CSS-спрайты, объединяющие различные изображения.
- Подключение специальных виджетов от Google и Яндекса. Эта рекомендация особенно актуальна для сайтов с обилием рекламы, где каждый баннер становится дополнительным HTTP-запросом.
Проработка кода
Если созданием веб-ресурса занимался неопытный программист, это может быть еще одной причиной, по которой страницы грузятся недостаточно быстро. Лишние пробелы, незаполненные строки и другие ошибки в коде замедляют работу сайта. В таком случае нужно удалить:
- Неактуальные плагины и расширения.
- Служебные скрипты, которыми программист пользовался только на этапе разработки.
- Устаревшие библиотеки, которые были заменены на новые.
- Закомментированный код. Иногда программисты перестраховываются и не удаляют то, что написали. Если разработчик просто добавляет комментарии, а не удаляет код, он превращается в текстовую заметку.
Кроме того, следует добавить таблицу стилей CSS. Очистить уже написанный код можно с помощью таких бесплатных инструментов, как Decoravit, Pretty Printer и т. д. Если нет времени и желания вникать в тонкости программирования, лучше обратиться к хорошему разработчику.
Отметим, что красивый чистый код не только повышает скорость загрузки страниц, но и положительно влияет на SEO-показатели.

*Проработанный код: *энергично загружается*
Правильное размещение элементов CSS и JS
Браузер визуализирует контент поэтапно — с хедера, т. е. «шапки» сайта. Если CSS-стили размещаются в нижней части HTML-документа, то содержимое может отображаться некорректно. В результате до момента загрузки стилей посетитель сайта видит белый экран.
Рекомендуем «подтягивать» основные стили из отдельного файла custom.css. Тогда лишний контент не будет перегружать страницу, а поисковые системы смогут корректно воспринимать ее содержимое.
Что касается элементов JS, то их рекомендуется помещать в конец страницы. Это позволяет ускорить загрузку контента.
Настройка кэширования CSS и JS
Создание копий ранее загруженного контента — еще один способ, который помогает сделать сайт быстрее. В таком случае браузер просто воспроизводит сохраненные данные, а не запрашивает их на сервере. Для реализации такого способа можно использовать:
- HTTP-ответ Expires. В таком случае при первичном запросе сервер определяет время, в течение которого данные будут сохраняться в кэше.
- HTTP-ответ Cache-Control. Здесь период кэширования данных определяется директивой max-age.
Перенос сайта на другой хостинг
Иногда даже при отсутствии очевидных проблем веб-страницы «зависают». В таком случае причиной медленной загрузки может оказаться низкая пропускная способность хостинга. Решить проблему поможет перенос сайта, хоть это и не самая простая задача.
Тщательный выбор хостинг-плана — это работа на перспективу. Лучше заранее обратиться к надежному провайдеру, чем потом заниматься переносом. Попытки сэкономить на хостинге часто приносят владельцу веб-ресурса только головную боль.

*Когда выбрал надежный хостинг
Внедрение CDN
Content Delivery Network — сеть доставки содержимого — позволяет оптимизировать скорость загрузки, если серверы находятся далеко от пользователей. С помощью CDN можно сократить время отклика и сделать сайт быстрее. Внедрение сети доставки содержимого актуально для масштабных проектов, аудитория которых разбросана по миру.
Заключение
Мы не устанем повторять: «Хороший сайт — быстрый сайт!». Низкая скорость загрузки огорчает и пользователей, и поисковые системы. Если вы подозреваете, что ваш сайт не такой быстрый, как хотелось бы, мы выясним, в чем дело. Наши эксперты проведут технический аудит и подготовят список рекомендаций по улучшению работы веб-ресурса.