SEO-оптимизация требует комплексного подхода. Нужно прорабатывать каждый элемент страницы, оформлять его и оптимизировать, чтобы было удобно посетителям и поисковым системам. При правильном подходе есть вероятность получить качественный целевой трафик из «Яндекс.Картинок» или «Google Картинок». В статье расскажем, как извлекать из картинок и графического контента пользу, правильно оформлять и оптимизировать его.
Чётко и по делу
Речь идет о качестве и релевантности картинок. Последнее является одним из самых важных факторов для поисковиков. Изображения должны соответствовать статье. Размещать их стоит рядом с соответствующим текстом. Уделяйте внимание качеству. Хорошие иллюстрации сказываются на поведенческих факторах ранжирования, которые влияют на место сайта на странице выдачи.
У самурая нет цели, а у изображения есть
Не вставляйте картинки бездумно, они должны показывать историю или упрощать понимание статьи, наглядно объяснять суть или результат. Например, если вы рассказываете в статье о ремонте квартиры или реализации перепланировки, будет интересно показать «до и после».
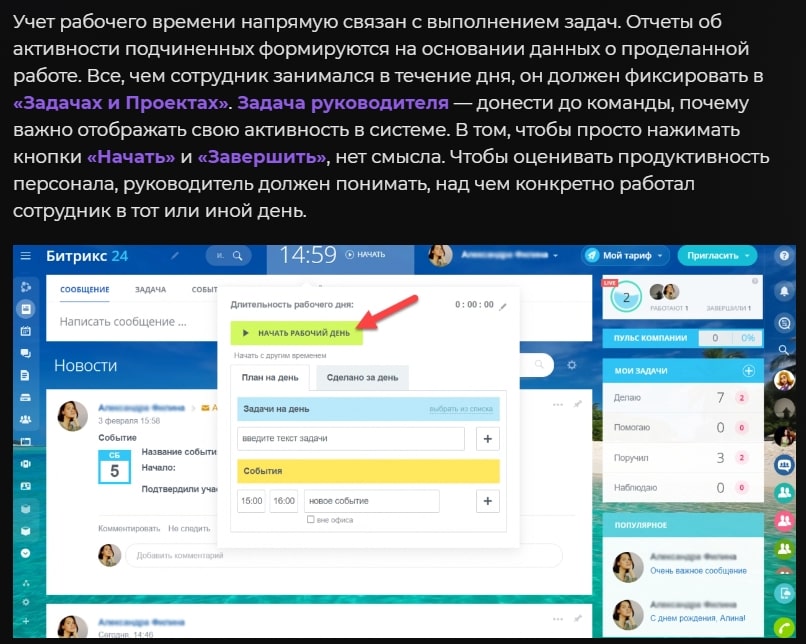
Рекомендуем обратить внимание и на инфографику — изображения, где показывается статистика. Также подойдут скриншоты, которые помогут пользователю разобраться в, например, интерфейсе системы и работе в ней.

*Пример интерфейса Битрикс24 в статье про его работу от Rubix
Конечно, на какие-то абстрактные темы очень сложно подобрать подходящие изображения, которые будут релевантными. В этом случае не советуем брать стоковые изображения, которые есть просто везде.Найдите что-то оригинальное, создайте картинку сами, используйте мемы, дайте волю фантазии.
Фотошоп в помощь
Взяли картинку с фотостока — банка, где реализуется графический контент платно или бесплатно? Используйте любой из фотошопов для ее улучшения, для обработки не нужно быть профессиональным ретушером, достаточно сделать изображение более привлекательным, наложив пару фильтров, изменив настройки или добавив графику.
Как корабль назовешь…
Поисковики используют максимум текстовых элементов. «Яндекс» и Google «смотрят» и на название файла. Если на картинке угловой диван, а в названии «DSC33.jpg», системам будет сложновато.
Нет: DSC33.jpg
Да: yglovoi_divan.jpg
Старайтесь использовать в названии файлов целевые ключевые слова посадочной страницы.
Смело называйте картинки транслитом, потому что «Яндекс» его учитывает, а Google может не распознать кириллицу.

Когда выбрал неудачное название для картинок
Не то пальто
Речь идет о формате картинок на сайте. «Легкое» изображение низкого качества выглядит некрасиво. А качественная картинка в высоком разрешении увеличивает продолжительность загрузки. Как быть? Соблюдать баланс, менять размеры, контролировать, какие лучше подходят.
Все зависит от типа изображения и применения. Чаще всего используют JPEG, PNG, GIF. Эти форматы поддерживают все браузеры и поисковики. Например, в наших статьях часто можно встретить GIF и PNG.
Вот несколько рекомендаций:
- Для интернет-магазинов оптимально JPEG.
- PNG используйте, если нужен прозрачный фон.
- Для логотипов и иконок нужен векторный SVG.
Превью для быстрой загрузки
Превью — уменьшенный вариант изображения. Используйте его для отображения изображения по умолчанию. Чтобы посмотреть картинку полностью, пользователь должен будет кликнуть.
Оптимизируйте и вес картинок для просмотра со смартфонов. Поисковые системы проверяют, адаптивность сайта под мобильные устройства. «Тяжелые» картинки способствуют низкой загрузке сайта с телефона, что приводит к росту отказов.
Не игнорируйте title и alt
Рекомендуем всегда заполнять атрибуты title и alt. В особенности это важно для страниц, состоящих из изображений.
Title предоставляет дополнительную информацию о картинке. Указанный текст будет виден пользователю при наведении курсора на изображение.
Атрибут alt — текстовая альтернатива для изображений для того, чтобы описания содержимого или сути картинки.

Когда проигнорировал атрибуты alt и title
Микроразметка Open Graph для красоты
Микроразметки Open Graph используется для настройки внешнего вида постов в социальных сетях при репосте веб-страницы. Подробнее мы рассказали в статье.
С микроразметкой вы получаете:
- красивый внешний вид поста;
- правильные размеры картинки;
- правильный заголовок и описание ссылки.
Если пост красивый, по нему перейдут и попадут на сайт.
Изображения “в домике”
Размещайте изображения на собственном веб-сайте, а не сторонних хостингах. Если фотохостинг будет перегружен или изменит правила, есть риск частично или полностью потерять иллюстрации на сайте. Используйте рекомендациями по оптимизации размера изображений, чтобы они загружались быстрее.

Оптимизируй, властвуй, убегай
Вывод
Картинки на сайт должны подбираться с умом. Изображения должны быть релевантными, качественными и одинаково хорошо погружаться на всех устройствах, не влиять на загрузку страниц. Если вы хотите проверить уровень SEO-оптимизации вашего сайта, обращайтесь за аудитом к команде Rubix. Мы внимательно изучим ваш ресурс, найдем точки роста и дадим подробные рекомендации.