Figma
Это простой графический редактор, который работает на Windows и на Mac OS. Главное преимущество данного редактора в том, что можно работать через браузер и сохранять результат в облаке в пару кликов.
Плюсы работы в Figma
1. Простой интерфейс, на изучение которого не понадобится много времени. Вы сможете создавать дизайн для компьютеров, планшетов и мобильных устройств.
2. Редактирование несколькими пользователями — удобство при работе в команде. Как и в Google-документах здесь можно работать одновременно нескольким людям в режиме редактирования, а также предоставить доступ в режиме просмотра и других уровнях доступа. Единственный минус в том, что редактура возможна лишь с подпиской.

3. Удобство для разработчиков, ведь для них есть доступ к выгрузке макета и активов, а также есть возможность запросить фрагменты сгенерированного кода для CSS, iOS и Android.
4. Автосохранение и история работ. Эта функция позволяет не потерять предыдущие версии, т.к. они автоматически загружаются в облако и не прерывать работу ради сохранения и экспорта файлов. Также на протяжении всей работы вы сможете видеть историю изменений: кто, когда и что именно изменил.
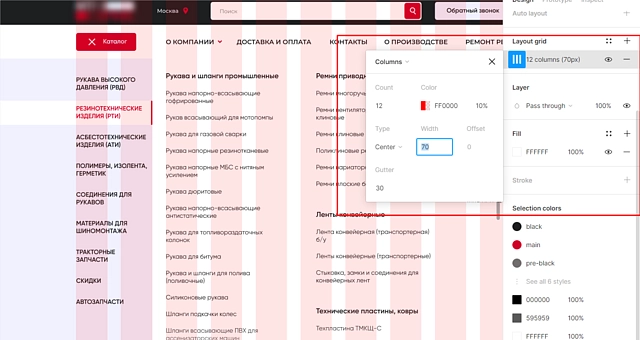
5. Сетки позволяют выравнивать детали в макете. В Figma их существует несколько вариантов и все их них настраиваемые. Также удобство сеток состоит в том, что можно один раз создать шаблон стиля и использовать его в других макетах.

6. Можно делать минимальные анимации, не смотря на то, что приложение предназначено для векторной графики и прототипирования. Для базовых анимаций не нужно крутое ПО, поэтому дерзайте!
Недостатки работы в Figma
1. Ограниченное количество шрифтов. Их можно брать только из библиотеки Google Fonts (+-2000). Некоторые шрифты нужно искать и скачивать дополнительно.
2. Комплектующие. Из-за недостаточно хороших комплектующих видеокарты и оперативной памяти, программа может лагать. Это не критично, но иногда может выводить из себя.
3. Не принимает файлы формата .psd (Photoshop) .ai (Illustrator) .sketch (ПО Sketch для Mac), т.е. файлы своих конкурентов. Чтобы открыть эти файлы в Figma, нужно пройти целый квест, чтобы перенести макеты.
Adobe Photoshop
В сфере дизайна эта программа не нуждается в представлении. Ей владеет почти каждый веб-дизайнер. Здесь можно редактировать фотографии, видео, а также создавать и редактировать растровые изображения и анимацию.
Плюсы работы в Adobe Photoshop
1. Поддерживает большинство форматов файлов. Сюда входят JPG, PNG, TIFF и прочие.
2. Множество опций для коррекции и редактуры изображений любого формата.
3. Возможность работы в программе с поддержкой русского языка. Это достаточно хорошо, если ваш уровень английского оставляет желать лучшег.
4. Плагины. Их можно использовать для расширения возможностей софта. При этом, их огромное количество.
5. Обучалки. Их вы можете найти на просторах Интернета. Существует множество различных роликов, статей и даже бесплатных курсов для обучения работы в данной программе.
Недостатки работы в Adobe Photoshop
1. Лицензированная версия. Всё бы ничего, но без этого вы не сможете полноценно работать в редакторе.
2. Системные требования должны быть на высоте, иначе программа будет тормозить и не даст вам нормально работать.
3. Навыки и опыт работы в программе очень нужны. Без них будет достаточно сложно разобраться в функционале. Новичку легко потеряться в сложных названиях инструментов и принципов работы.
Adobe Illustrator
Adobe Illustrator, также как и Adobe Photoshop, достаточно популярен, но уже для векторной графики. Здесь можно создавать как простые, так и сложные иллюстрации.
Плюсы работы в Adobe Illustrator
1. Из-за обширного инструментария иллюстратор отлично подходит именно для векторной графики (рисование иконок, иллюстраций, брошюр, визиток и т.д.).
2. Возможность одновременной работы в нескольких проектах. Это позволяет увеличить вашу производительность.
3. Оффлайн-режим позволяет работать и без интернета, при этом файлы будут автоматически синхронизированы с облаком.
4. Из-за популярности программы, большинство типографий свободно работают с форматом .ai.
Недостатки работы в Adobe Illustrator
1. Непонятный интерфейс. Новичкам потребуется много времени для обучения в данной программе.
2. Лицензированная версия. Так же как и в предыдущей программе, она необходима для полноценной работы.
3. Системные требования должны быть на высоте, иначе программа будет тормозить и не даст вам нормально работать.
Итоги
Сегодня существует множество программ для web-дизайнеров и еще больше различных курсов и обучающих статей. На наш взгляд, для создания макетов для сайтов подойдут описанные выше программы. Вы можете смело выбирать ту из них, в которой хотите научиться работать. Если не хотите ограничивать себя, то можете научиться пользоваться и большим количеством. Rubix верит в ваши силы! У вас обязательно всё получится!