Цифровая сфера постоянно развивается, поэтому в web-разработке регулярно появляются новые тенденции. В дизайне сайтов и приложений тоже происходят изменения: то, что еще вчера было актуальным, сегодня уже не кажется современным. Остается только держать нос по ветру, чтобы случайно не пропахнуть нафталином. Предлагаем разобраться, какие тренды веб-дизайна актуальны в 2023 году и как с ними работать.
Откуда берутся новые тенденции
«Ничто не возникает из ниоткуда» — это правило касается и трендов в веб-дизайне. Часто тенденции зарождаются, когда гиганты цифровой индустрии внедряют новые технологии. Например, при появлении экранов с высокой плотностью пикселей стали актуальными супертонкие шрифты, которые без искажений отображаются на устройствах. Это понравилось пользователям — и вуаля! Перед нами новый тренд.
«Приживаемость» той или иной тенденции полностью зависит от ее восприятия аудиторией. В основном на пользовательский опыт влияют следующие факторы:
- Внешний вид сайта или приложения. Непроработанный дизайн часто заставляет пользователей уходить к конкурентам. Сайт или приложение — это лицо компании, и оно должно быть привлекательным.
- Скорость загрузки. У пользователей нет времени ждать! Продолжительность загрузки не должна превышать 2, максимум 3 секунд. У «тормозных» сайтов и приложений практически нет шансов завоевать лояльность аудитории.
- Адаптивность. Не секрет, что доля мобильного трафика постоянно увеличивается. Если на десктопе все красиво, а на смартфоне ужас-ужас, это нужно срочно исправлять.
Если внедрение нового тренда не ухудшает внешний вид и юзабилити, значит, можно работать дальше.
Дизайн бывает разным
Перед тем как перейти к разговору о тенденциях, сделаем небольшое отступление. Важно четко понимать разницу между коммерческим дизайном и дизайном с вау-эффектом. В первом случае оформление сайта или приложения помогает «достучаться» до аудитории и продать ей продукт. Что касается вау-дизайна, то его задача заключается в том, чтобы произвести сильное впечатление, например, на конкурсе или фестивале.
То, что органично для вау-дизайна, не всегда работает в коммерческом. Если говорить о сайте или приложении как об инструменте продаж, то здесь в первую очередь важно то, насколько легко пользователи могут получать необходимую информацию и делать заказы. В таком случае лучше следовать устойчивым трендам. О них мы и расскажем.

*Когда не можешь определиться с дизайном сайта
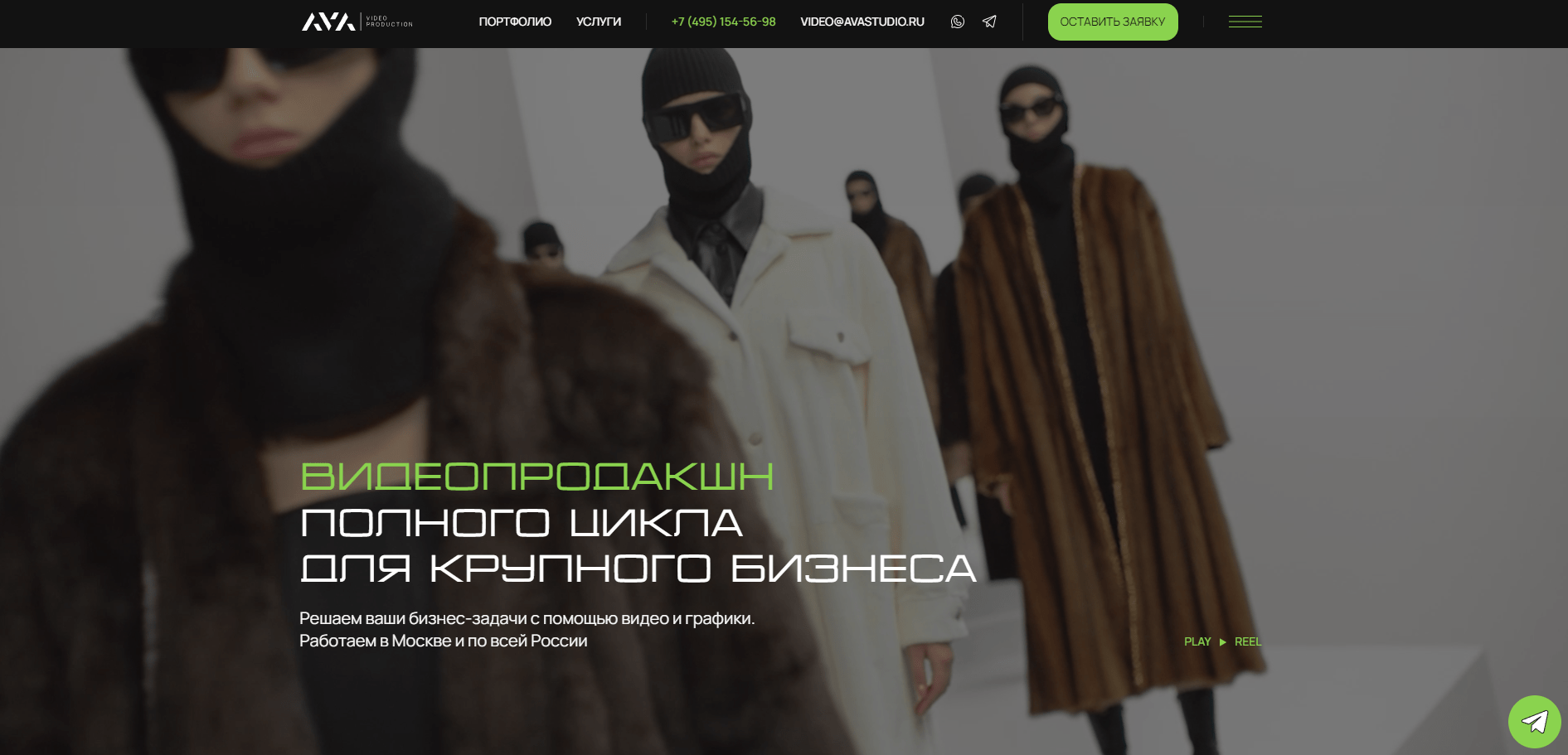
Новое «прочтение» первого экрана
Текст, картинки, CTA-кнопки — всем привычный «набор» для первого экрана, т. е. блока, который появляется, как только пользователь открывает сайт. Однако стандартные сценарии постепенно уходят в прошлое. Именно поэтому сегодня все чаще можно увидеть сайты, где первый экран реализован как изображение или короткий текст. Такое решение позволяет пользователям сразу проникнуться главной идеей веб-ресурса. Кроме того, переосмыслению первого экрана соответствует другой устойчивый тренд, а именно...

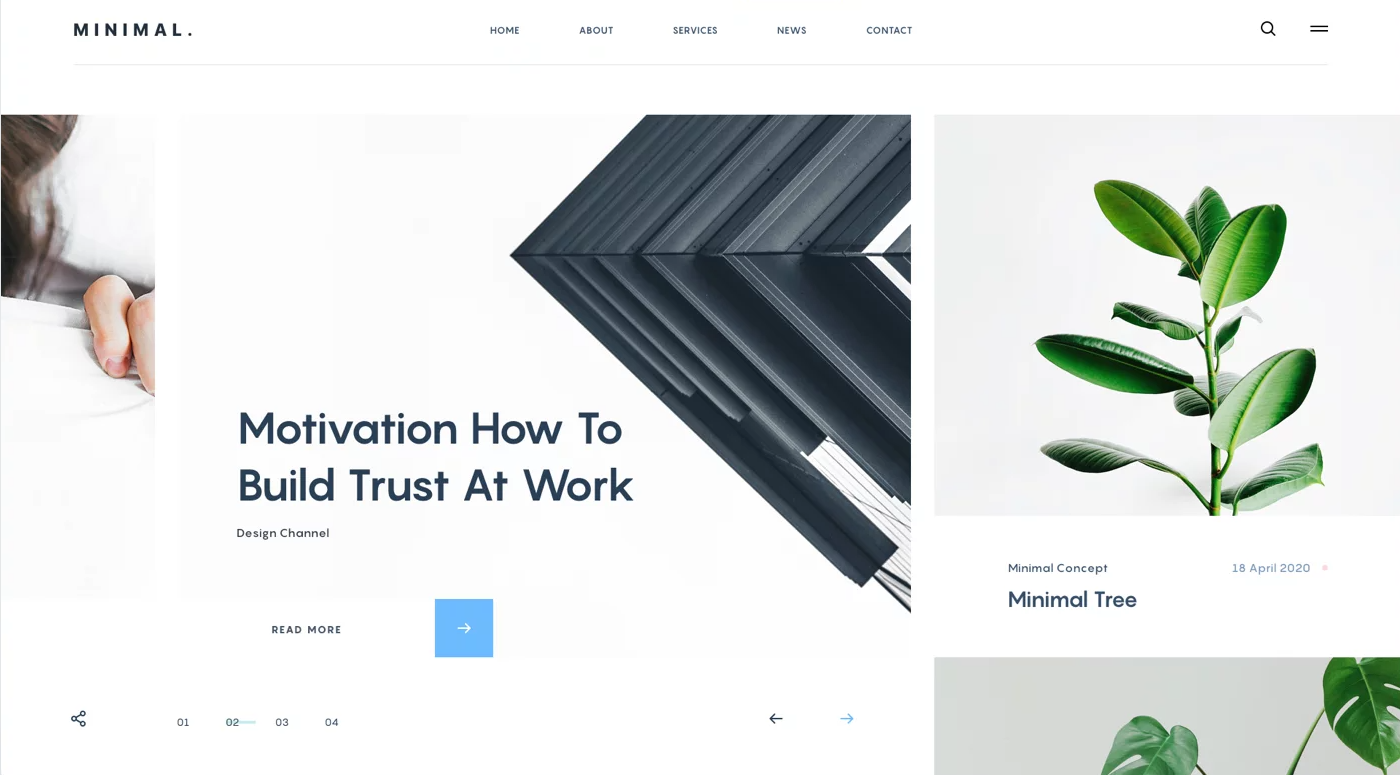
Минимализм
Это направление остается популярным в течение нескольких лет, но его интерпретация меняется. Еще недавно формула минимализма в веб-дизайне была максимально простой: «Все аккуратно, и ничего лишнего». Необходимость пересмотреть эту концепцию появилась из-за растущей популярности конструкторов сайтов. Когда сеть наполнило множество шаблонных веб-ресурсов, дизайнеры задумались, как исправить ситуацию.
Одним из вариантов стало использование скрытой навигации, когда ссылки прячутся под кнопками или иконками. На них необходимо кликнуть, чтобы увидеть меню и т. д. Решение интересное, если интерфейс сайта интуитивно понятен. В противном случае пользователи будут недовольны, а тут недалеко и до ухудшения поведенческих факторов. Практика показывает, что скрытая навигация больше подходит для мобильной версии сайта, т. к. у экранов смартфонов компактные размеры.
Минималистичный дизайн — это много свободного пространства, которое помогает фокусировать внимание пользователей на важном контенте. Сделать это можно с помощью типографики, анимации и др. Многие дизайнеры уверены, что минимализм с нами надолго. Когда все на своих местах, в этом нет ничего плохого. А если минимализм кажется скучным, его альтернативой может стать другое направление, например...

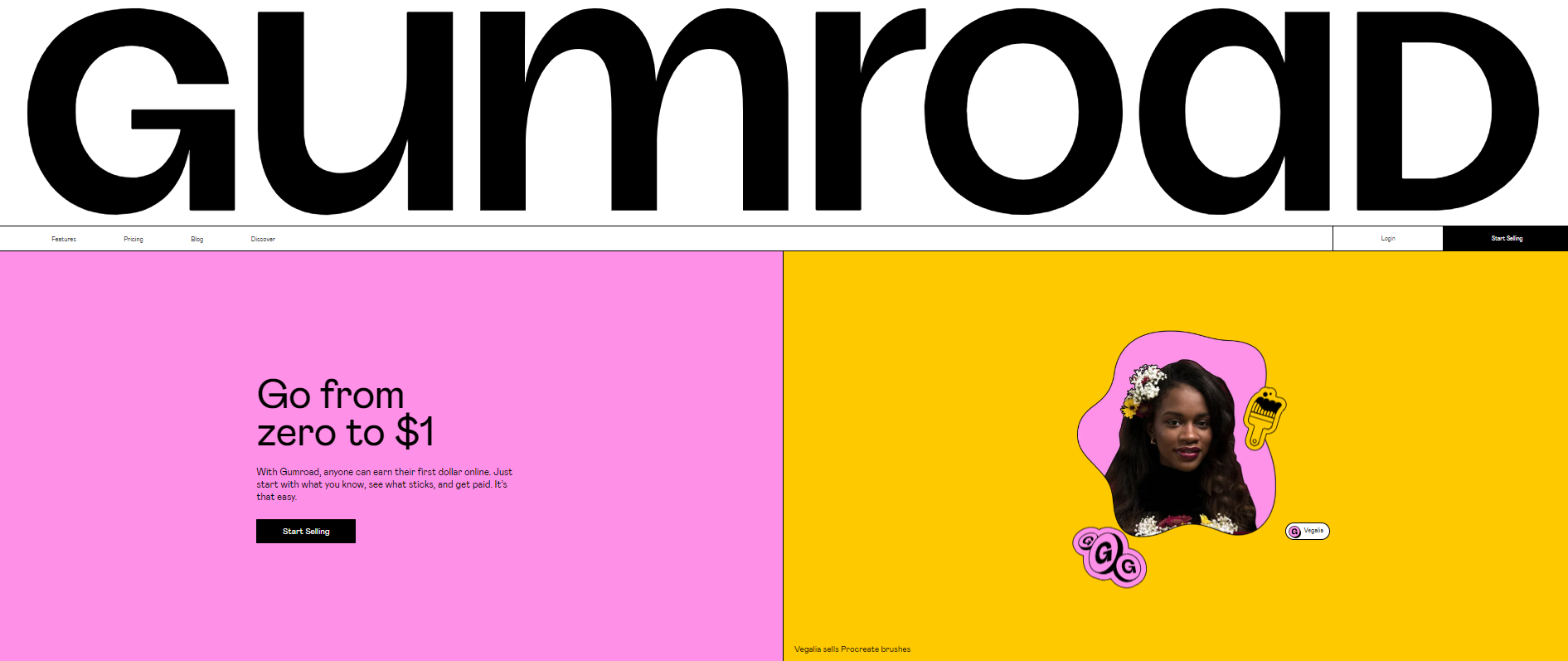
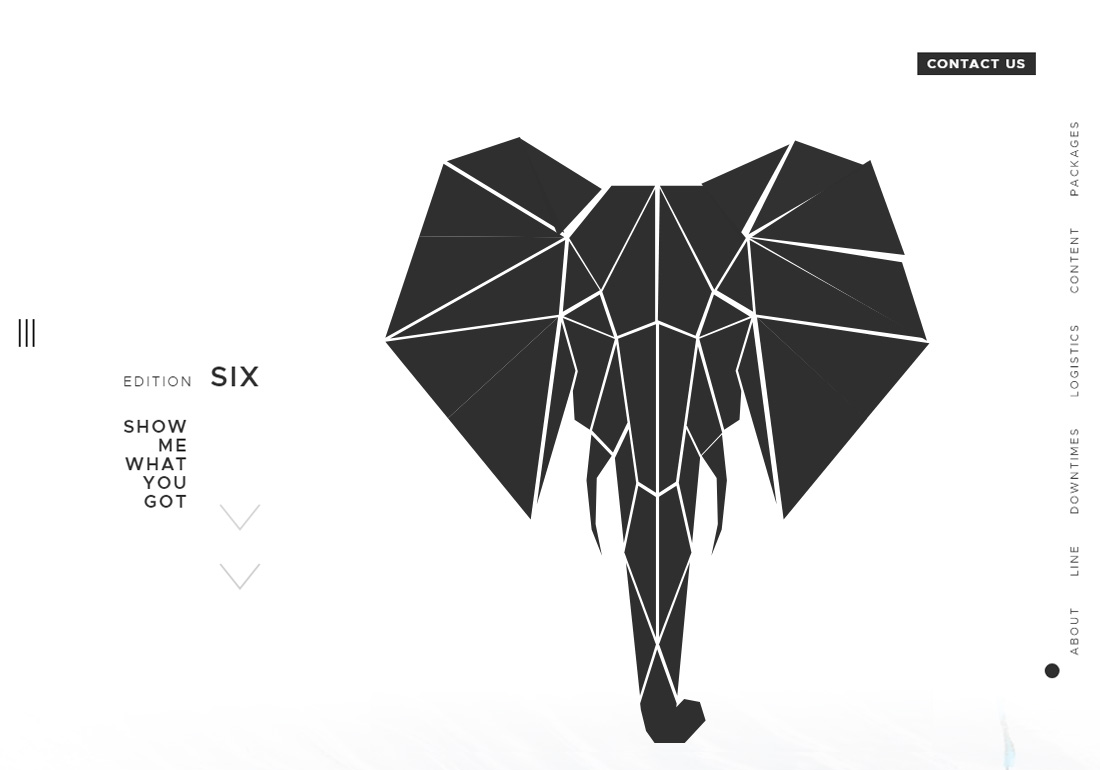
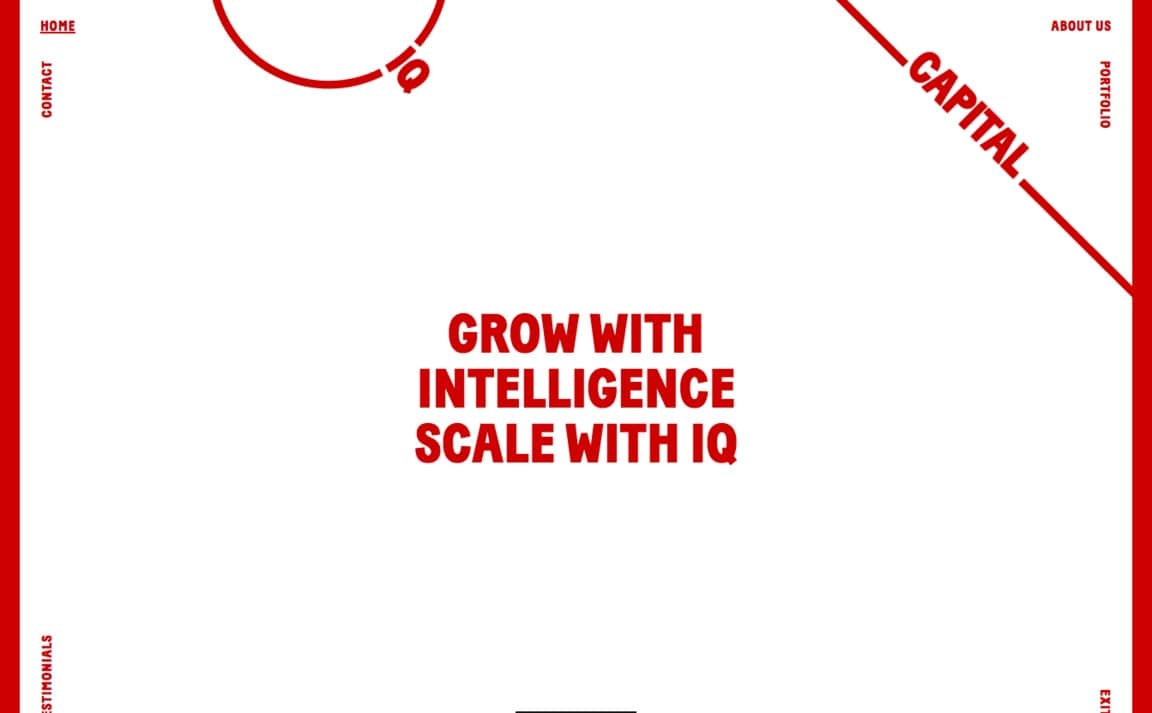
Необрутализм
Небольшой исторический экскурс: брутализмом называется архитектурное течение, для которого характерен отказ от визуальной привлекательности зданий. Направление стало основой для появления нового стиля в веб-дизайне. Необрутализм также отвергает традиции и при этом приветствует современные приемы.
Оформленный в стиле необрутализма сайт — это:
- «неправильный» макет;
- фон необычного цвета;
- отсутствие градиентов;
- выраженные контрасты;
- смелая типографика.
Необрутализм открывает новые возможности для использования анимации и неожиданных комбинаций оттенков или шрифтов. Отметим, что этот стиль нельзя назвать универсальным. Необрутализм больше подходит для сайтов, которые представляют бренды и продукты для креативной аудитории.

Ретростиль
Немного отвлечемся от устойчивых трендов. Ретростиль к ним не относится, но дизайнеры периодически ищут вдохновения в прошлом. В 2023году старым добрым временем, по которому все ностальгируют, являются 2000-е с их неоновыми цветами и зернистыми текстурами. Дизайнеры переосмысливают эстетику нулевых, добавляют в нее актуальные элементы, пытаются комбинировать ретро с минимализмом.
Для стандартного коммерческого сайта ретростиль точно не подходит. Не нужно мешать пользователю, когда он хочет найти какую-либо информацию или сделать заказ. А вот с творческим проектом, например, визиткой для фэшн-галереи, ретростиль может «ужиться».
Мы рассказали о трендовых стилях в веб-дизайне. Сейчас более детально рассмотрим тенденции, на которые стоит обратить внимание.

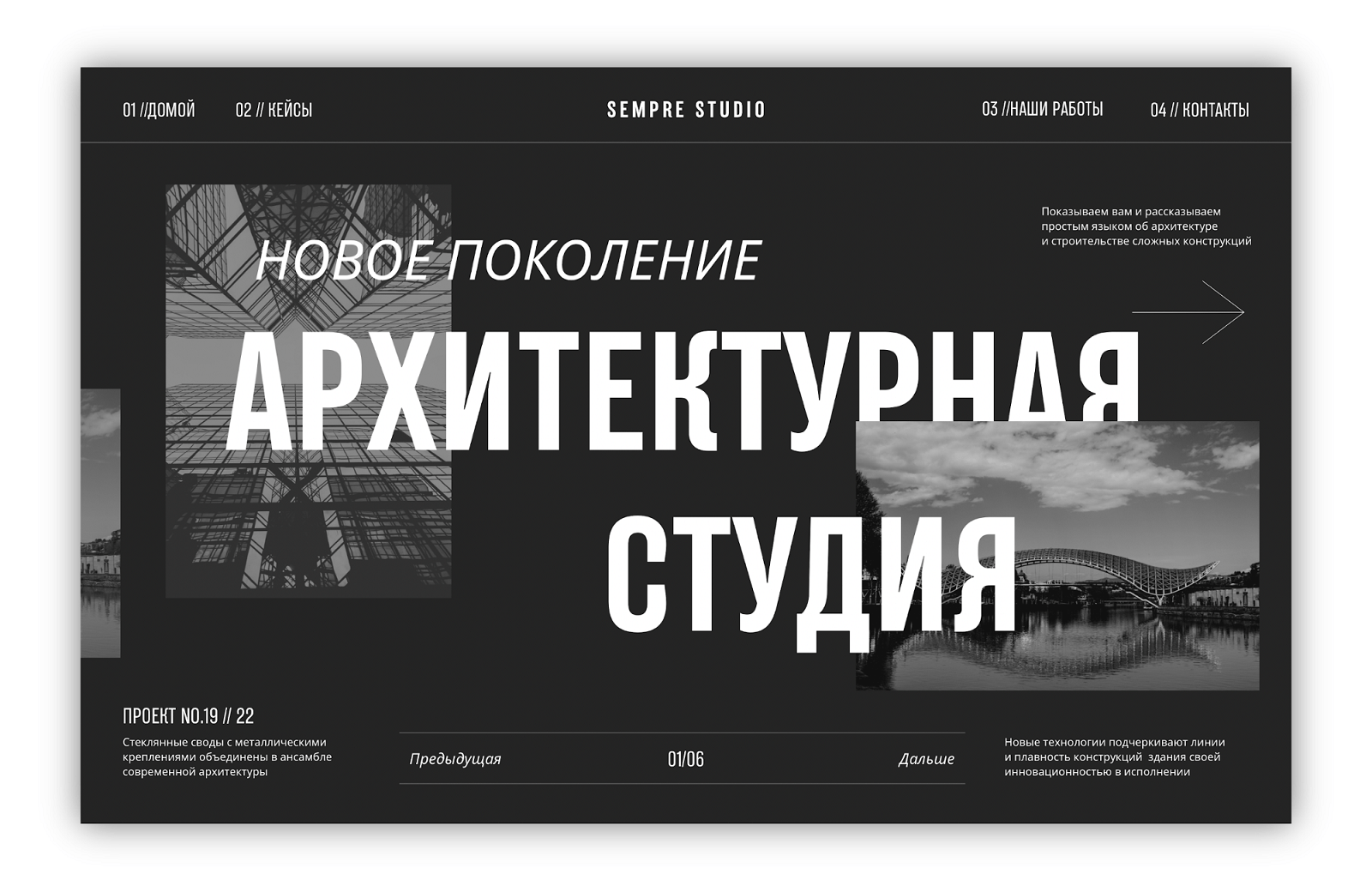
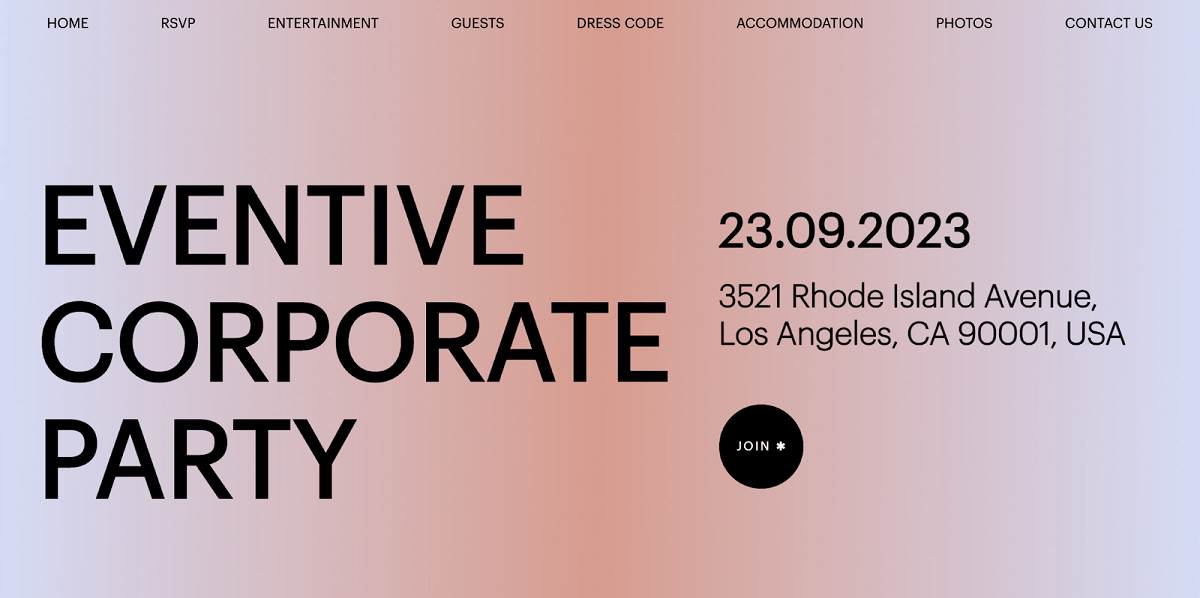
Типографика как самостоятельный инструмент
Отличный тренд, если знать, как его «готовить». Веб-дизайнеры в течение уже нескольких лет создают сайты, оформление которых базируется только на типографике: текст, цвет и ничего лишнего.
Типографика — хороший, но не всегда эффективный инструмент, особенно при решении задач коммерческого дизайна. Хотя она вполне подойдет для создания визитки, которая должна продемонстрировать аудитории креативность и нестандартность бренда. А вот с продающими сайтами нужно действовать аккуратнее. Для коммерческого дизайна одного заголовка во весь экран недостаточно. Чтобы продавать товары и услуги, требуется основной текст, кнопка «Купить» или «Заказать», контактные данные и форма обратной связи.
В целом тренд на типографику сегодня прочно связан с минималистичными тенденциями. Например, крупные заголовки и декоративные шрифты постепенно уступают место гротескам (шрифтам без засечек).
Говоря о типографике, нужно упомянуть еще один тренд.

Смешение горизонтального текста с вертикальным
У неожиданного решения больше шансов привлечь внимание аудитории, чем у стандартного. Например, микс из вертикального и горизонтального текста создает некую интригу и вызывает у пользователей интерес. Главное, чтобы нестандартное расположение надписей выглядело органично.

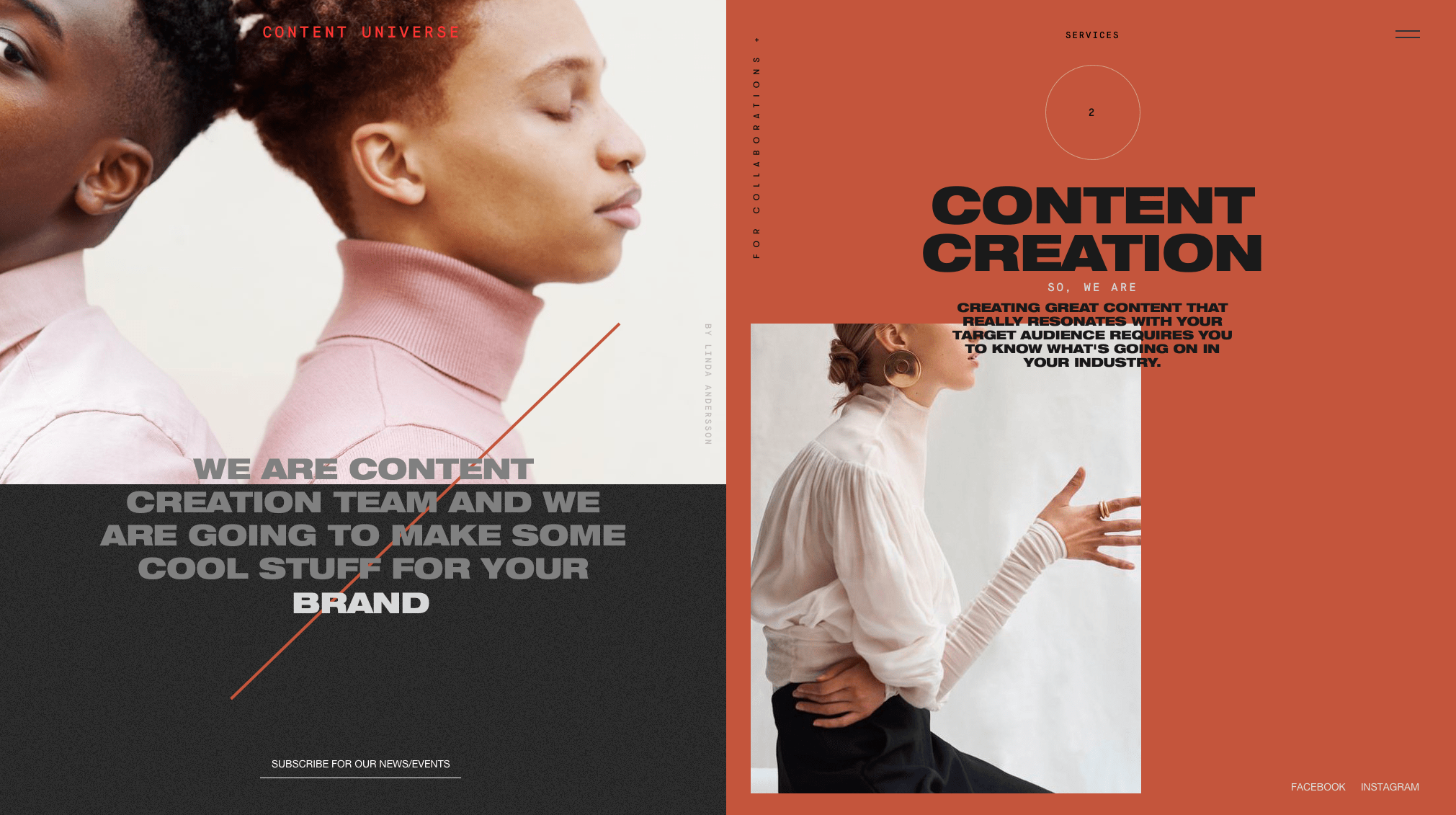
Разделение экрана
В веб-дизайне прижился такой тренд, как «располовинивание» контента. На многих сайтах экран разделен на две части, одна из которых — блок с призывом к действию, а другая — изображение. Такое оформление позволяет делать акценты на важной информации и управлять фокусом пользовательского внимания.

Кастомный курсор
Всем привычный значок-указатель можно заменить на нечто оригинальное. Сегодня все чаще встречаются проекты, где роль курсора играет какой-нибудь неожиданный предмет: кусок пиццы, кошачья лапка, самурайский меч и т. д. Такое решение делает оформление сайта более эффектным, а бренд — запоминающимся.
Необычный курсор — это интересно и весело, особенно при сохранении его функциональности. Важно, чтобы пользователи могли легко наводить указатель на нужный блок.

3D-элементы
Тренд на трехмерность продолжает триумфальное шествие по просторам веб-дизайна. 3D-графика позволяет реализовывать самые необычные идеи. Особенно захватывающе выглядят эксперименты с глубиной, когда пользователю кажется, что достаточно протянуть руку и потрогать предмет на экране. Некоторые 3D-технологии не «дружат» с мобильными устройствами, поэтому при создании трехмерных изображений необходимо разрабатывать альтернативные решения для смартфонов и планшетов.
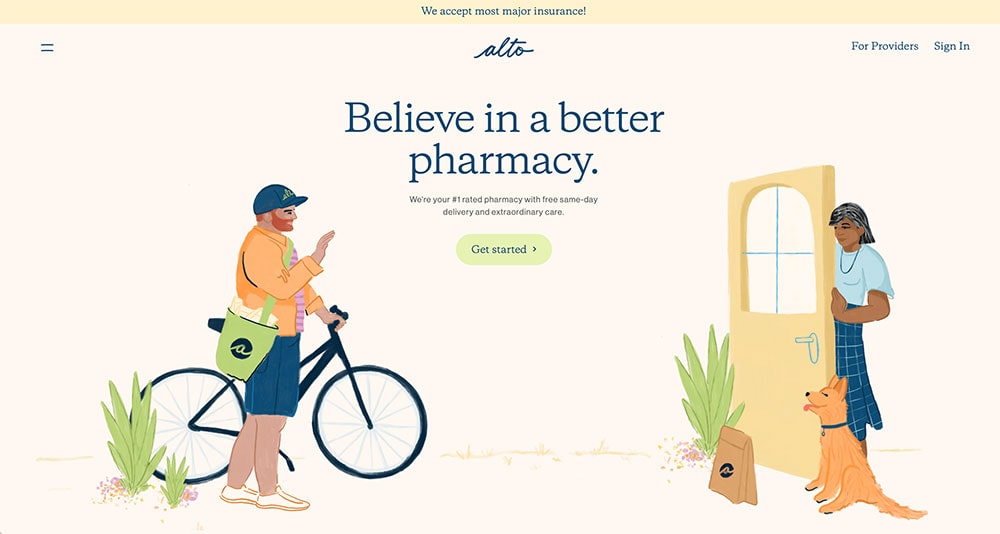
Авторские иллюстрации
Использование стоковых изображений негласно считается дурным тоном. Гораздо лучше выглядят авторские иллюстрации, выполненные в индивидуальной манере. Такие изображения могут немного напоминать детские рисунки, что позволяет расслабить пользователя, вызвать у него положительные ассоциации и при этом донести важную информацию.

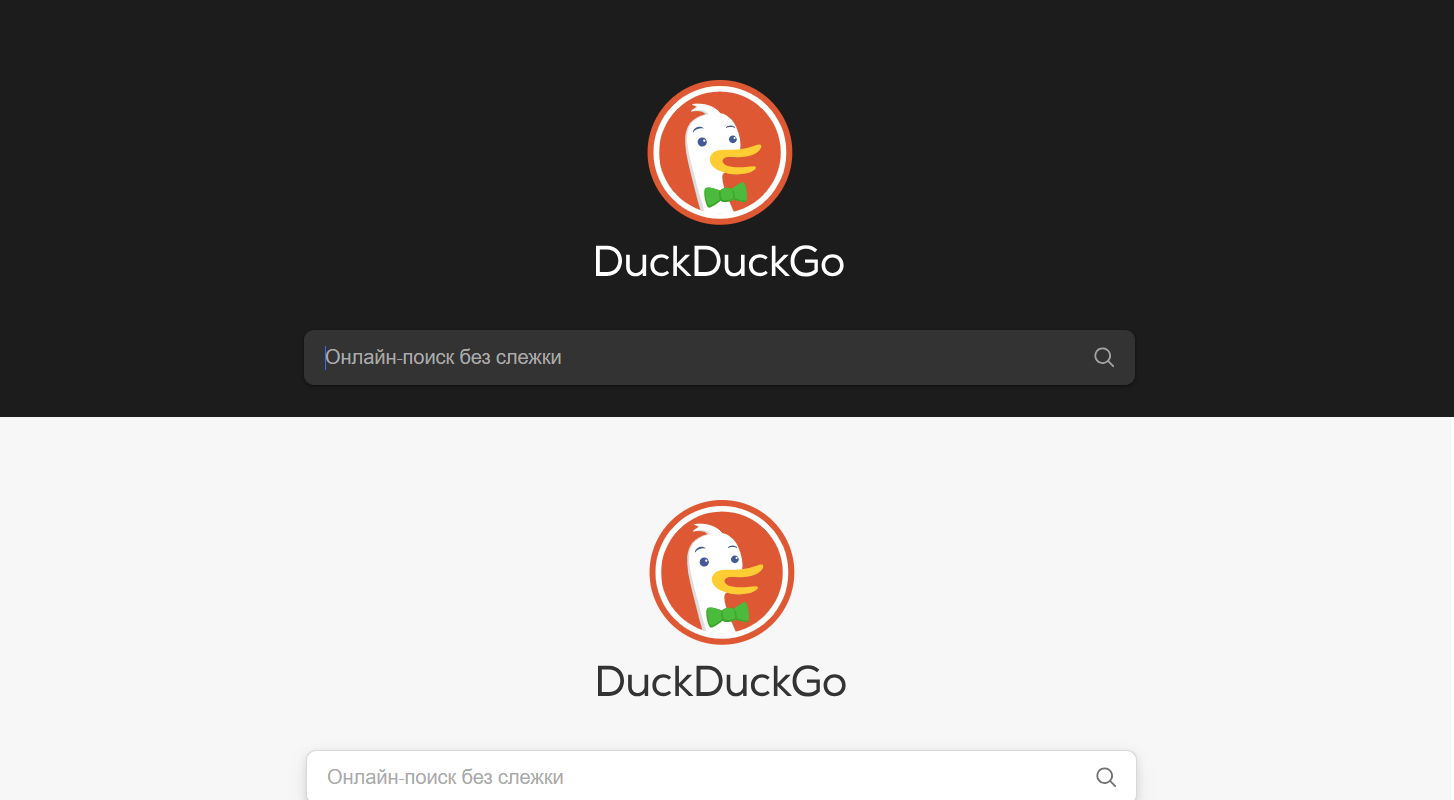
Темная тема
Еще один тренд, который популярен в последние несколько лет. При работе над сайтами и приложениями веб-дизайнеры обычно создают интерфейс двух видов — с темной и светлой темами. Первый вариант делает оформление ресурса эффектнее. Кроме того, многим проще воспринимать контент, когда он размещается на темном фоне. Такое оформление расслабляет пользователя, который подсознательно начинает относиться к сайту более лояльно. Наконец, переход «на темную сторону» помогает экономить заряд аккумулятора.
Чтобы грамотно реализовать дизайн с темной темой, нужно учесть несколько нюансы. На какие моменты следует обратить внимание:
- читаемость текстов;
- глубину темных оттенков, от которой зависит восприятие интерфейса;
- корректное отображение всех элементов.
Перейдем к завершающей части нашей статьи и поговорим о цветовых решениях, которые актуальны в 2023году.

Пастельные оттенки
Приглушенные цвета отлично подходят для многих сайтов. Скептики считают, что пастельные оттенки скучные, невыразительные и вообще не заслуживают внимания. Практика показывает, что это заблуждение. Пастельная палитра — идеальный вариант для индустрии моды и красоты. Приглушенные оттенки позволяют сохранять контрастность важных элементов и экспериментировать с глубиной. Кроме того, пастельная гамма делает дизайн сайта комфортным и расслабленным. Пользователи могут долго находиться на страницах такого ресурса, а это улучшает поведенческие факторы и повышает шансы попасть в топ выдачи.

Монохром
Кому-то кажется, что нет ничего банальнее монохромных решений. Это не так. Даже традиционный черно-белый вариант может выглядеть очень круто, если грамотно работать с анимацией и типографикой. Еще интереснее монохромные решения в оттенках розового, бежевого или охристого. Такой дизайн отлично подходит для сайтов и приложений, которые имеют отношение к фэшн-индустрии.

Градиент
Переход одного цвета в другой можно реализовать самыми разными способами. Как правило, градиент используется, чтобы добавить объема «плоскому» дизайну сайта. Цветовой переход создает иллюзию движения и освежает внешний вид веб-ресурса. Градиентом можно полностью залить фон либо использовать его для оформления кнопок и карточек.
Для подбора цветовой схемы можно зайти на специализированные сервисы. Рекомендуем обратить внимание на такие трендовые сочетания, как:
- голубой + синий;
- зеленый + желтый;
- розовый + оранжевый;
- фиолетовый + зеленый;
- розовый + фиолетовый;
- серый + белый.
Градиент можно дополнять другими эффектами, например, блюром и полупрозрачностью. Такие приемы сразу дают пользователю понять, что перед ним современный, стильный и высокотехнологичный сайт.
На наш взгляд, нужно также обозначить тенденции, не касающиеся дизайна напрямую. Речь пойдет о трендах, которые связаны с функциональностью и технологичностью. Они не имеют отношения к стилю или цветовой палитре сайта, однако внедрение новых технологий влияет в том числе и на внешний вид веб-ресурса.

Еще функциональнее, еще технологичнее
Перечислим основные моменты.
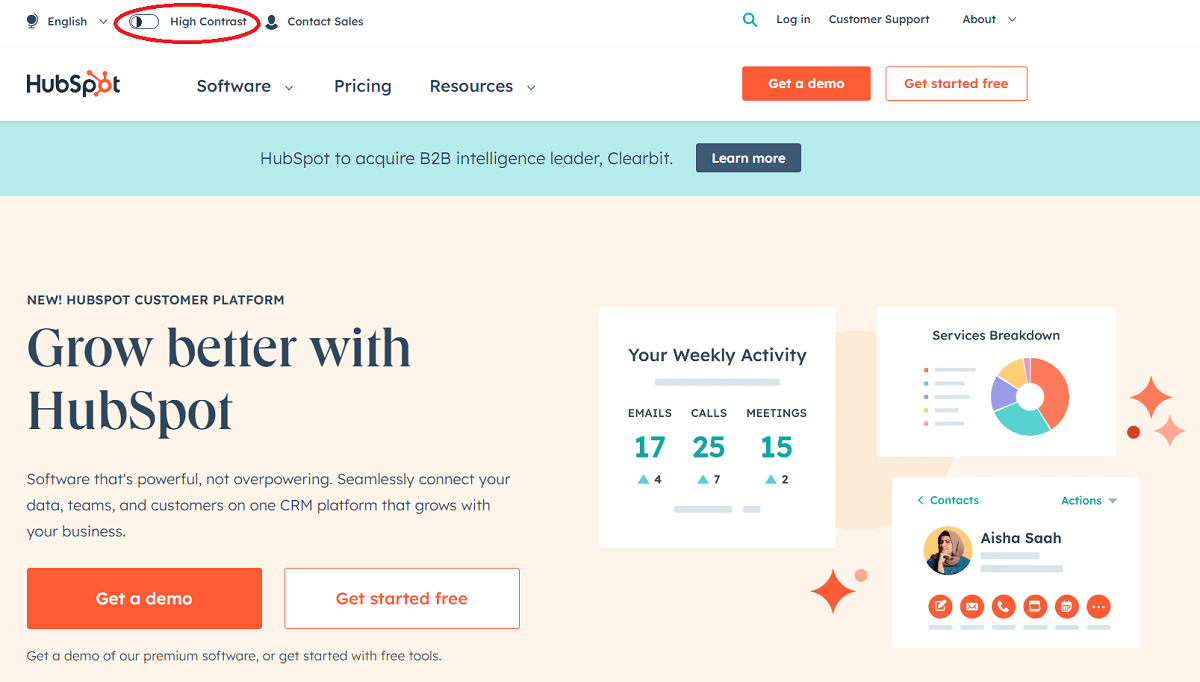
Доступность
Этот тренд направлен на то, чтобы стирать барьеры. Благодаря ему каждый пользователь сайта может чувствовать себя максимально комфортно.
К примерам доступного дизайна относятся:
- субтитры, которые дополняют встроенные видео;
- версия для слабовидящих;
- опция ручной настройки основных элементов;
- возможность изменять контрастность сайта;
- наличие альтернативного текста при невозможности загрузки изображений.
В целом задача доступного дизайна заключается в том, чтобы посетителям было проще ориентироваться на сайте и воспринимать информацию.

Использование чат-ботов
Искусственного интеллекта можно либо бояться, либо заставить его работать на благо своего сайта или приложения. Среди различных инструментов ИИ особенно популярны чат-боты. Виртуальному помощнику можно делегировать такие рутинные задачи, как ответы на стандартные вопросы или базовая поддержка клиентов. Пока настоящие специалисты находятся в автономном режиме, чат-бот будет удерживать контакт с посетителями сайта. Напомним, что в современном мире у людей нет ни одной лишней минуты на ожидание. Мгновенная реакция на обращения потенциальных или действующих клиентов повышает уровень лояльности к бренду. Чтобы не терять аудиторию, стоит подумать о внедрении чат-бота.

Дополненная реальность
Когда изображение из пикселей сочетается с элементами из настоящего мира, это впечатляет. Сегодня многие бренды внедряют технологии A/R, или дополненной реальности, чтобы сделать взаимодействие с пользователями более объемным. В интернет-магазине не будет лишней функция виртуальной примерки. Такая возможность уже реализована на крупных площадках. Благодаря технологии Virtual Try On посетители могут примерять одежду и обувь и экспериментировать с разными стилями. A/R не только делает сайты и приложения интереснее, но и повышает вовлеченность пользователей. Технологии дополненной реальности доступны даже небольшим компаниям, поэтому не стоит упускать такой шанс.

Интерактивность
Суть этого тренда заключается в том, чтобы сделать пребывание на сайте как можно более интересным. Интерактивность предполагает использование таких инструментов, как:
- навигационное меню;
- опросы;
- игры;
- подбор продукта по индивидуальным характеристикам;
- 3D-эффекты (о них чуть позже) и т. д.
Интерактивность помогает получать информацию о том, как аудитория взаимодействует с веб-ресурсом, и использовать эти данные, чтобы улучшать функционал и контент.
Начать внедрение тренда можно с анимированных кнопок. Также эффективны микровзаимодействия — маленькие подсказки и другие элементы, которые направляют пользователя в «нужное русло». Например, при клике на изображение может появляться текст, а при прокрутке страницы — меняться картинки. Важно, чтобы микровзаимодействия были аккуратными и ненавязчивыми.
Интерактивность позволяет удерживать внимание посетителей и радовать их интересными впечатлениями. Можно сказать, что этот тренд направлен на то, чтобы сайты становились своего рода «песочницами, где много крутых игрушек». Здесь опять же нужен баланс — блоки с важной информацией должны оставаться статичными, чтобы пользователи не отвлекались на спецэффекты.

Взгляд в будущее
Составлять прогнозы — дело неблагодарное, но мы все же попытаемся и обозначим тренды, которые останутся актуальными и в 2024 году:
- Использование чат-ботов. Не стоит отказываться от виртуальных помощников, которые могут работать в режиме нон-стоп.
- Разнообразные цветовые решения. В 2024 году можно смело экспериментировать с оттенками.
- Адаптивность. Доля мобильного трафика продолжит расти, и это необходимо учитывать при разработке сайтов и приложений.
- Важность быстрой загрузки. Дизайн не должен «затормаживать» ресурс и мешать ему получать лучшие позиции в выдаче.
- Доступность сайта. Пользователи становятся все требовательнее, поэтому важно, чтобы каждому из них было максимально комфортно.

*Когда пользователю максимально комфортно на сайте
Заключение
Изменения в сфере веб-дизайна происходят не очень быстро, но за ними нужно следить, чтобы оформление сайта случайно не оказалось морально устаревшим. Конечно, не обязательно внедрять каждое новшество: важно учитывать корпоративный стиль и специфику бизнеса. Например, для сайта компании, которая продает сложное дорогостоящее оборудование, вряд ли подойдет модный розово-фиолетовый градиент или курсор в виде куска пиццы. Все должно быть уместно — хороший вкус и здравый смысл никто не отменял.
Если нет времени или желания заниматься дизайном сайта, эту задачу можно делегировать тем, кто на 100% разбирается в этой теме. Специалисты Rubix точно знают, как сделать веб-ресурс не только функциональным, но и красивым. А еще на нашем сайте с отличным дизайном можно заказать разработку классного логотипа.