Зачем нужна разметка Open Graph?
Один из способов получить новых посетителей на сайт — разместить кнопки шеринга. Посетители вашего сайта смогут делать репосты в соцсети, а по ним будут приходить новые посетители.
Все это хорошо, но может не сработать, если публикация с репостом будет непривлекательной. А она такой будет, если не настроена разметка Open Graph.
И вот, представьте, отправляет ваша клиентка своей подруге ссылку с рекомендацией ваших курсов по маникюру. В целом отсутствие разметки — не страшно, ссылкой у нее поделиться получится. Но при отсутствии разметки любой сервис создаст ее сам с помощью мета-тегов. Однако в этом случае для превью будет взята картинка, которая размещена первой на странице, чаще всего это логотип компании, для заголовка будет взято содержимое Title, а для описания тег Description.
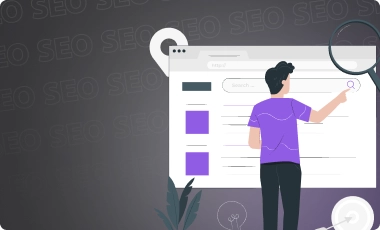
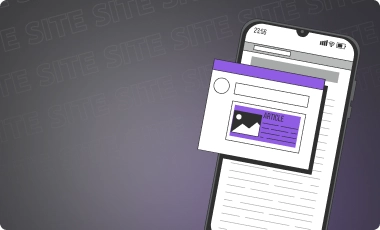
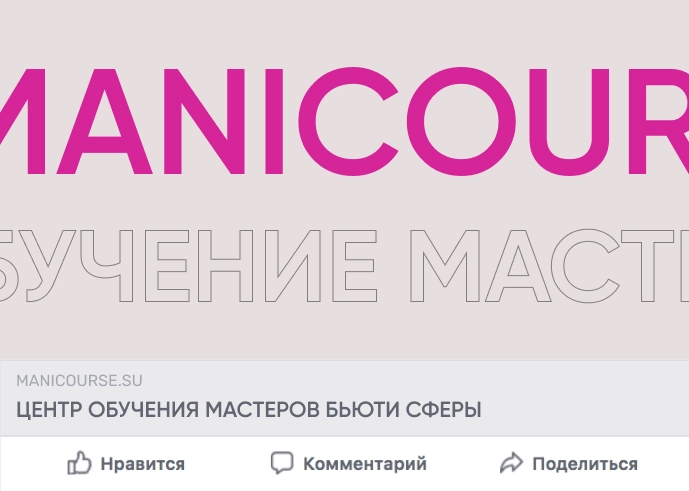
Получится что-то такое:

Что-то в итоге получилось, но могло бы быть красивее. Даже как-то обидно, наверное, если при репосте курсов по маникюру показывается не красивое фото ногтей или процесса обучения, а логотип в не самом лучшем качестве или неправильном расположении.
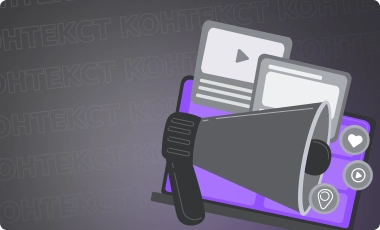
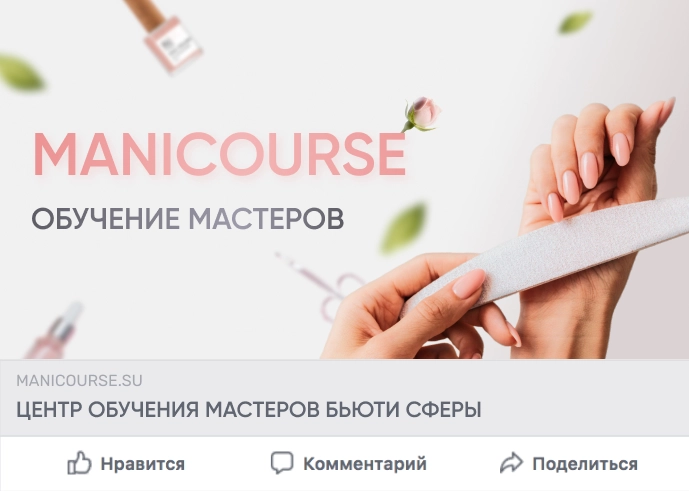
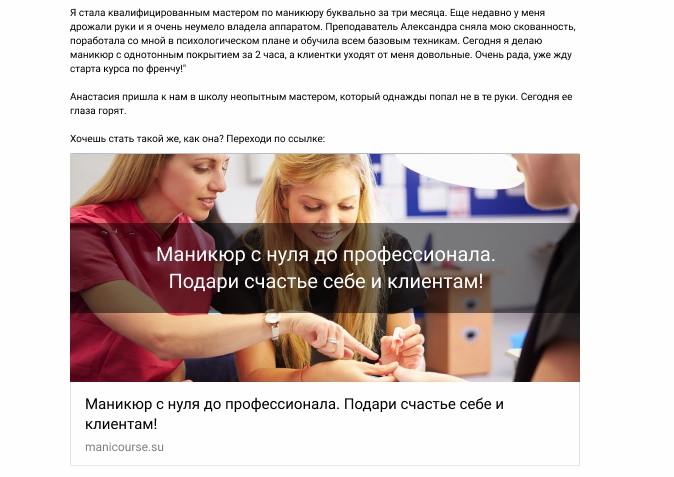
А могло бы быть так:

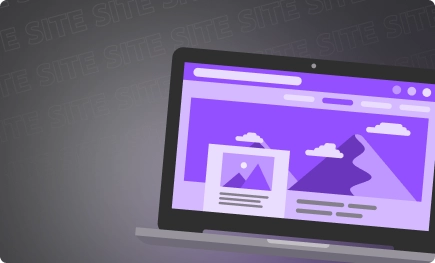
Или так:

Поэтому рекомендуем внедрить разметку Open Graph на сайт, особенно на страницы, которыми могут часто делиться: услуги, тарифы, акции и так далее.
Особенности настройки
Для работы микроразметки нужно в блоках кода прописать дополнительные теги. Именно они участвуют в процессе создания превью поста.
Вот основные теги:
- og:type. Тип контента. Это может быть статья, фильм, изображение, профиль человека.
- og:title. Название страницы. Аналог title.
- og:url. Электронный адрес страницы.
- og:image. Адрес изображения, который используется для превью.
Обратим внимание на настройку последнего тега, поскольку здесь есть свои нюансы. Разные сети — разные preview и параметры изображений. Если у вашей компании есть VK, Twitter и Одноклассники, лучше указать теги для каждой сети: vk:image, twitter:image, ok:image. Каждая при репосте будет «брать» свой тег.
Итак, популярные соцсети рекомендуют использовать следующие размеры картинок:
- VK. Минимальный размер — 510х228 пикселей.
- Twitter. Размер для поста допустим любой, но вес не более 5 Мб.
- Одноклассники. Максимальный размер изображения для поста 1680х1680 рх. В ленте картинки автоматически сжимаются до 548х411 рх.
Есть несколько дополнительных тегов:
- og:description. Краткое описание объекта длиной в 1-2 предложения.
- og:site_name. Название сайта (не URL).
- og:video. URL видеофайла, который относится к описываемому объекту.
- og:audio. URL звукового файла, который относится к описываемому объекту.
- og:locale. Указание языка, используемого на сайте, а также его местоположение.
- og:locale:alternate. Перечень других языков, на которых может отображаться страница (для мультиязычных веб-ресурсов можно указывать неограниченное количество второстепенных языков).
Пример использования
И вот, вы решили выложить на сайт видеоролик с уроком по тем же курсам маникюра. Рассмотрим один пример использования протокола OpenGraph. Сначала в исходный код сайта нужно добавить следующий фрагмент:
<head>
Название видеоролика:
<meta property="og:title" content="Правильная техника аппаратного маникюра" />
Вставляем полный URL-адрес видеоролика:
<meta property="og:url" content="http://my-video-site.org/view/404/" />
Указываем полный путь к видеоплееру или файлу:
<meta property="og:video" content="http://my-video-site.org/video/?clid=1234567&filmId=987654321" />
<meta property="og:description" content="Подробное описание аппаратов для маникюра” />
Далее нужно подробно рассказать о видеоролике роботу:
Обозначаем продолжительность видеоролика в секундах, при этом округлять нужно до бо́льшего целого числа.
<meta property="video:duration" content="1200" />
Вставляем полный URL-адрес заставки видеоролика:
<meta property="og:image" content="https://pp.vk.me/c157634/v657321559/3e5b/iFP7JOsCnjL.jpg" />
Обозначаем дату загрузки видеофайла (формат ISO 8601):
<meta property="ya:ovs:upload_date" content="2020-07-31" />
Отмечаем возрастное ограничение check 16+:
<meta property="ya:ovs:adult" content="false"/>
Указываем тип видеофрагмента:
<meta property="og:type" content="video.other"/>
В этой части кода следует указать, какие кодеки доступны для конкретного формата видео:
<meta property >
Это неполный список доступных мета-тегов. Полный список размещен на официальном сайте OpenGraph.
Документация
Познакомиться со списком всех свойств тегов Open Graph и узнать их назначение можно в документации по ссылкам:
- ruogp.me — документация на русском языке;
- Яндекс.Справка — введение в разметку Open Graph.
Как внедрить OpenGraph
Внедрение можно реализовать двумя способами.
Своими руками
В исходном коде страницы нужно прописать строку:
<html prefix="og: http://ogp.me/ns#">
Так вы обозначите, что в коде используется протокол Open Graph. Затем пропишите теги, с которыми мы познакомили вас выше, между <head> и </head>.
С помощью плагинов
Сегодня практически во всех CMS используются готовые плагины, с ними любой сможет добавить разметку в несколько кликов.
По ссылкам ниже можно найти плагины для вашей CMS:
Перед установкой плагина проверьте, возможно, ваш движок поддерживает Open Graph по умолчанию. Например, если вы используете SEO-плагины для в Wordpress (Yoast SEO, Rank Math, All in One SEO), поддержка Open Graph добавляется автоматически. Следовательно, прибегать к использованию дополнительных плагинов уже не потребуется.
Если у вас Tilda, то есть хорошая новость — ничего не нужно делать! В конструкторе сайтов по умолчанию есть оптимизация под социальные сети.
Как проверить разметку?
На внедрении разметки дело не заканчивается. Обязательно нужно проверить, удалось ли настроить ее правильно. Есть несколько способов онлайн-проверок.
- Ручная проверка. Возьмите выборочно несколько страниц сайта и репостните их в нескольких социальных сетях или разместите в мессенджерах.
- Бот. В Telegram есть бот, который дает возможность просмотра preview страницы. Нужно лишь отправить в чат адрес определенной страницы.
- Сервисы. Например, Open Graph Check или Амплифер. В поле формы нужно ввести URL, в результате вы получите анализ и увидите, есть ли ошибка.
- Валидатор Яндекса. Это инструмент проверки в Вебмастере. Для анализа войдите в аккаунт и запустите проверку тегов.
Что в итоге
Разметка Open Graph — это отличный инструмент для привлечения трафика на сайт. Поэтому если вы заметили, что ссылка в посте ВКонтакте какая-то некрасивая, то дело в разметке.
С микроразметкой Open Graph репосты будут смотреться привлекательно. В публикациях всегда будет правильная картинка, а текст будет содержать только нужную информацию.